웹디자인기능사(2015. 10. 10.) 시험일자 : 2015년 10월 10일
1과목 : 디자인 일반
1. 유채색에서 볼 수 있는 대비로 연속대비라고도 하며, 잔상 효과와 가장 밀접한 관련이 있는 것은?
- ① 색상대비
- ② 계시대비
- ③ 채도대비
- ④ 명도대비
등록된 댓글이 없습니다.
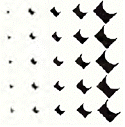
2. 다음 그림에 대한 설명으로 옳은 것은?

- ① 반사 운용
- ② 회전 운용
- ③ 팽창 이동 패턴
- ④ 조화 패턴
등록된 댓글이 없습니다.
3. 기계화와 대량 생산에 의한 생활 용품의 품질 저하에 반대하여 월리엄 모리스를 중심으로 영국에서 일어난 것은?
- ① 산업혁명
- ② 아르 누보
- ③ 미술공예운동
- ④ 대규모생산운동
등록된 댓글이 없습니다.
4. 다음 색체계열 중 피를 많이 보는 수술실과 같은 공간에 가장 알맞은 것은?
- ① 갈색계열
- ② 흰색계열
- ③ 녹색계열
- ④ 보라색계열
등록된 댓글이 없습니다.
5. 다음의 관용색명 중 성격이 다른 것은?
- ① 살구색
- ② 밤색
- ③ 레몬색
- ④ 상아색
등록된 댓글이 없습니다.
6. 태양광선이 투사되는 위치에 프리즘을 놓아 굴절된 광선을 스크린에 투사하여 나타난 여러 가지 색의 띠를 무엇이라 하는가?
- ① 전자파
- ② 감마선
- ③ 스펙트럼
- ④ 자외선
등록된 댓글이 없습니다.
7. 다음 중 나머지 세 가지와 성격이 다른 디자인 분야는?
- ① 인테리어 디자인
- ② 광고 디자인
- ③ 편집 디자인
- ④ 시각 디자인
등록된 댓글이 없습니다.
8. 선(Line)에 대한 설명으로 잘못된 것은?
- ① 유기적인 선은 정확하고 긴장되며 기계적인 느낌을 준다.
- ② 수직선은 세로로 된 선으로 숭고한 느낌을 준다.
- ③ 수평선은 가로로 된 선으로 편안한 느낌을 준다.
- ④ 사선은 비스듬한 선으로 동적인 움직임과 불안한 느낌을 준다.
등록된 댓글이 없습니다.
9. 시각적 질감의 예로 성격이 다른 하나는?
- ① 사진의 망점
- ② 인쇄상의 스크린 톤
- ③ 대리석 무늬
- ④ 모니터 주사선
등록된 댓글이 없습니다.
10. 체계적인 국가 정책을 기반으로 공학적이며, 기능적인 디자인이 특징인 국가는?
- ① 중국
- ② 프랑스
- ③ 스칸디나비아
- ④ 독일
등록된 댓글이 없습니다.
11. 다음이 설명하고 있는 것은?

- ① 비례
- ② 황금비
- ③ 삼각분할
- ④ 루트비례
등록된 댓글이 없습니다.
12. 망막에 다른 색광이 자극하여 혼합되는 현상으로 색 점이 서로 가깝게 있어 명도와 채도가 떨어지지 않는 혼합 방식은?
- ① 보색혼합
- ② 병치혼합
- ③ 가산혼합
- ④ 감산혼합
등록된 댓글이 없습니다.
13. 음에서도 색을 느낄 수 있는데 이 현상을 무엇이라 하는가?
- ① 명시성
- ② 공감각
- ③ 색청
- ④ 주목성
등록된 댓글이 없습니다.
14. 게슈탈트(Gestalt)의 형태에 관한 시각 기본 법칙에 해당 되지 않는 것은?
- ① 통일
- ② 근접
- ③ 유사
- ④ 연속
등록된 댓글이 없습니다.
15. 다음 중 2차원 디자인에 포함되지 않는 것은?
- ① 타이포그래피
- ② 일러스트레이션
- ③ 애니메이션
- ④ 편집디자인
등록된 댓글이 없습니다.
16. 굿 디자인(Good Design)의 조건으로 옳은 것은?
- ① 합목적성, 실용성, 경제성, 효용성
- ② 합목적성, 심미성, 모방성, 경제성
- ③ 합목적성, 경제성, 심미성, 독창성
- ④ 합목적성, 심미성, 질서성, 독창성
등록된 댓글이 없습니다.
17. 먼셀의 무채색 11단계 중 중간 명도에 해당하는 단계는?
- ① 0~3
- ② 4~6
- ③ 7~8
- ④ 9~10
등록된 댓글이 없습니다.
18. 디자인 원리 중 균형(balance)에 해당하지 않는 것은?
- ① 대칭
- ② 비례
- ③ 율동
- ④ 주도와 종속
등록된 댓글이 없습니다.
19. 다음 중 색채 계획상 유의할 점으로 관련성이 가장 적은 것은?
- ① 안정성
- ② 경제성
- ③ 심미성
- ④ 도덕성
등록된 댓글이 없습니다.
20. "디자인대상이 되는 것은 모두가 실용적으로 사용할 수 있는 것이다"에 해당하는 디자인의 조건으로 가장 옳은 것은?
- ① 심미성
- ② 독창성
- ③ 합목적성
- ④ 경제성
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. HTML 문서에 자바스크립트를 삽입하는 방법으로 틀린 것은?
- ① HTML 문서의<head>나, <body>태그(tag) 사이에 소스를 직접 입력한다.
- ② 자바스크립트 소스를 확장자 .js인 외부 파일로 저장하여 불러온다.
- ③ 소스가 길어질 경우 함수로 이름을 지정해 호출하여 사용한다.
- ④ HTML 문서의 태그 내에 애플릿과 함께 사용한다.
등록된 댓글이 없습니다.
22. 다음 인터넷 검색엔진 중 주제별 검색에 의한 1 기법을 사용하지 않는 것은?
- ① 야후(Yahoo)
- ② 네이버(Naver)
- ③ 멀티서치(Multisearch)
- ④ 다음(Daum)
등록된 댓글이 없습니다.
23. 다음 설명에 해당하는 것은?

- ① CSS
- ② DHTML
- ③ SOAP
- ④ XML
ㅁㄴㅇ2025. 4. 4. 21:52삭제
W3C가 1996년에 HTML을 대체할 목적으로 제안한 언어는 XML(eXtensible Markup Language)입니다. XML은 웹에서 구조화된 문서를 효율적으로 처리하도록 설계된 표준화된 데이터 형식입니다.
4번 XML 맞음
24. HTML 문서를 구성하는 태그 중 본문을 나타내는 것은?
- ① <Meta> </Meta>
- ② <Head> </Head>
- ③ <Body> </Body>
- ④ <Tbody> </Tbody>
등록된 댓글이 없습니다.
25. 다음 설명과 관계가 없는 것은?

- ① bug
- ② crawler
- ③ robot
- ④ worm
등록된 댓글이 없습니다.
26. 자바스크립트 언어의 기본적인 특성으로 틀린 것은?
- ① 대·소문자를 구분한다.
- ② 변수 이름에 공백 문자를 사용할 수 있다.
- ③ 하나의 명령문이 끝나면, 세미콜론(;)을 기술한다.
- ④ 변수 이름은 반드시 영문자 또는 밑줄(_)로 시작해야 한다.
등록된 댓글이 없습니다.
27. 인터넷 서비스의 종류에 해당하지 않는 것은?
- ① 텔넷(telnet)
- ② 전자우편 (e-mail)
- ③ 채팅(chatting}
- ④ 허브(hub)
등록된 댓글이 없습니다.
28. OSI 7계층 구조를 하위 계층부터 상위 계층까지 순서대로 나열한 것은?
- ① 물리계층→데이터 링크계층→세션계층→네트워크계층→전송계층→응용계층→표현계층
- ② 물리계층→데이터 링크계층→네트워크계층→전송계층→세션계층→응용계층→표현계층
- ③ 물리계층→데이터 링크계층→네트워크계층→전송계층→세션계층→표현계층→응용계층
- ④ 전송계층→물리계층→데이터 링크계층→네트워크계층→세션계층→표현계층→응용계층
등록된 댓글이 없습니다.
29. 최상위 도메인 edu와 동일한 성격을 갖는 서브 도메인의 이름은?
- ① ac
- ② go
- ③ or
- ④ re
등록된 댓글이 없습니다.
30. 인터넷의 발전을 시대 순으로 옳게 나열한 것은?
- ① ARPANET→NSFNET→TCP/IP 표준→WWW
- ② ARPANET→TCP/IP 표준→NSFNET→WWW
- ③ TCP/IP 표준→ARPANET→NSFNET→WWW
- ④ TCP/IP 표준→NSFNET→ARPANET→WWW
등록된 댓글이 없습니다.
31. 다음 중 웹(Web)에 대한 설명으로 틀린 것은?
- ① 웹은 World Wide Web의 약자이다.
- ② 하이퍼텍스트 자료들은 HTML이라는 언어를 통해 표현된다.
- ③ HTTP라는 통신 프로토콜을 사용한다.
- ④ 문자 중심이며 동영상 자료는 전송이 불가하다.
등록된 댓글이 없습니다.
32. VRML(Virtual Reality Modeling Language)에 관한 특징으로 틀린 것은?
- ① 웹에서 사용되는 언어이므로 플랫폼에 독립적이다.
- ② 3차원 공간을 표현하는 텍스트 파일로 데이터 전송시간이 길다.
- ③ 웹 관련 표준 언어를 수용할 수 있어 HTML 문서와 연계해서 사용할 수 있다.
- ④ 사이버 쇼핑몰을 만들거나 3차원 채팅 사이트, 가상학교 등의 제작이 가능하다.
등록된 댓글이 없습니다.
33. 다음 중 최초의 GUI 환경의 웹 브라우저는?
- ① 익스플로러
- ② 네스케이프
- ③ 모자이크
- ④ 랜드스케이프
등록된 댓글이 없습니다.
34. 비대칭 디지털 가입자 회선인 ADSL에 대한 설명으로 틀린 것은?
- ① Asymmetric Digital Subscriber Line의 약자로 미국 '벨코어'사에서 개발한 기술이다.
- ② 고속 데이터 통신과 일반 전화를 동시에 이용할 수 있지만 데이터 통신 속도가 절반으로 떨어지게 된다.
- ③ ADSL은 가입자와 전화국 간의 데이터 교환 속도가 서로 다르다.
- ④ 하나의 회선으로 데이터 통신과 일반전화의 이용이 가능하다.
등록된 댓글이 없습니다.
35. 인터넷 익스플로러에서 오늘 방문했던 사이트들을 확인하려면 표준단추모음(Standard Button Bar)에서 어떤 버튼을 사용해야 하는가?
- ① 검색
- ② 기록
- ③ 즐겨찾기
- ④ 보기
등록된 댓글이 없습니다.
36. 다음 중 웹 페이지 저작도구로 가장 알맞은 것은?
- ① 드림위버(Dreamweaver)
- ② 마야(Maya)
- ③ 3D 스튜디오 맥스(3D Studio MAX)
- ④ 소프트이미지(Soft Image)
등록된 댓글이 없습니다.
37. 전자우편(e-mail)을 전송할 때 사용되는 프로토콜은?
- ① FTP
- ② SMTP
- ③ Telnet
- ④ Usenet
등록된 댓글이 없습니다.
38. HTML 문서에서 하이퍼링크 설정 시 새로운 창 을 열어 문서를 연결하는 속성을 지정하고자 한다. ①에 들어갈 옵션으로 옳은 것은?

- ① _SELF
- ② _PARENT
- ③ _TOP
- ④ _BLANK
등록된 댓글이 없습니다.
39. HTML을 이용한 웹페이지 제작에 대한 설명으로 틀린 것은?
- ① Markup 태그를 이용하여 제작한다.
- ② 다양한 멀티미디어 포맷의 파일을 연결시킬 수 있다.
- ③ 하나의 그림에는 하나의 문서나 사이트만을 연결할 수 있다.
- ④ 위지위그(WYSIWYG) 방식은 직접 코드를 입력하지 않아도 웹페이지 구성이 가능하다.
등록된 댓글이 없습니다.
40. 자바 스크립트 내에서 사용되는 String 객체에 대한 설명으로 틀린 것은?(문제 오류로 여기서는 기존 정답인 3번을 누르면 정답 처리 됩니다. 자세한 내용은 해설을 참고하세요.)
- ① repIace() - 임의의 문자열에서 지정한 문자를 다른 문자로 변경한다.
- ② match() - 임의의 문자열에서 지정한 문자가 나타나는 첫 번째 위치 값을 반환한다.
- ③ split() - 지정한 문자열을 검색하여 해당 문자열을 반환한다.
- ④ toUpperCase() - 문자열에 존재하는 소문자를 모두 대문자로 변환하여 반환한다.
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 물체 경계면의 픽셀을 물체의 색상과 배경의 색상을 혼합해서 표현하여 경계면이 부드럽게 보이도록 하는 기법은?
- ① Antialiasing
- ② Dithering
- ③ Blending
- ④ Compositing
등록된 댓글이 없습니다.
42. 홈페이지의 해당 컨셉(concept)을 이끌어 내기 위해 종이에 최대한 많이 그려 봄으로써 여러 가지 구성을 만들어 보는 디자인 실무의 초기 작업은?
- ① 브레인스토밍
- ② 콘텐츠디자인
- ③ 벤치마킹
- ④ 아이디어스케치
등록된 댓글이 없습니다.
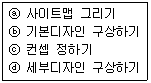
43. 다음은 웹디자인 프로세스의 각 단계이다. 순서대로 옳게 나열한 것은?

- ① ⓐ→ⓑ→ⓒ→ⓓ
- ② ⓐ→ⓑ→ⓓ→ⓒ
- ③ ⓒ→ⓑ→ⓐ→ⓓ
- ④ ⓒ→ⓐ→ⓑ→ⓓ
등록된 댓글이 없습니다.
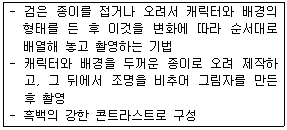
44. 다음 설명에 해당하는 것은?

- ① 퍼펫 애니메이션
- ② 클레이메이션
- ③ 로토스코핑 애니메이션
- ④ 실루엣 애니메이션
등록된 댓글이 없습니다.
45. 다음 중 웹페이지 제작 방법에 대한 설명으로 틀린 것은?
- ① 메모장과 같은 일반적인 에디터를 사용하여 직접코딩 한다.
- ② 워드프로세서를 사용하여 작성 후 HTML로 변환 사용 한다.
- ③ 코딩 방식의 웹 에디터인 나모웹에디터로 제작한다.
- ④ 위지위그(WYSIWYG)방식의 웹 에디터인 드림위버로 제작한다.
등록된 댓글이 없습니다.
46. 웹 페이지를 제작할 때 사용되는 웹 에디터로 옳은 것은?
- ① 플래시
- ② 페인터
- ③ 코렐드로우
- ④ 프론트 페이지
등록된 댓글이 없습니다.
47. 웹페이지에서 사용되는 이미지 파일 포맷으로 가장 거리가 먼 것은?
- ① PNG
- ② GIF
- ③ TIFF
- ④ JPG
등록된 댓글이 없습니다.
48. 래스터 이미지(raster image)에 대한 설명으로 틀린 것은?
- ① 화면 확대 시 이미지가 손상된다.
- ② 비트맵 이미지를 래스터 이미지라고 한다.
- ③ 일러스트레이터에서 주로 사용되는 이미지 형식이다.
- ④ 디지털 카메라로 찍은 이미지는 래스터 이 미지이다.
등록된 댓글이 없습니다.
49. 웹 그래픽 제작 단계 중 색상(Color) 선택 단계의 작업에 해당하는 것은?
- ① 컴퓨터가 제공하는 여러 가지 기능의 효율적 사용에 대해 연구한다.
- ② 이미지의 합성 과정을 통하여 의도한 이미지로 변형한다.
- ③ 표현하고자 하는 색상들은 색 혼합이나 색상, 명도, 채도들을 원하는 대로 조절할 수 있고, 색상을 다양하게 사용할 수 있다.
- ④ 이미지가 선택되면 도구의 기능을 사용하여 축소나 확대 반복, 회전들을 화면상에 제공하며, 이미지를 표현하기 위해 그래픽스 메뉴를 선택한다.
등록된 댓글이 없습니다.
50. 일반적인 애니메이션 제작과정으로 옳은 것은?
- ① 스토리보드→기획→제작→음향→레코딩
- ② 스토리보드→제작→기획→음향→레코딩
- ③ 기획→스토리보드→제작→음향→레코딩
- ④ 기획→스토리보드→음향→제작→레코딩
등록된 댓글이 없습니다.
51. 키 프레임 방식의 애니메이션에 대한 설명으로 옳은 것은?
- ① 정해진 시간에 한 컷, 한 컷을 보여주는 방식이다.
- ② 움직임의 시작과 끝을 지정하고, 중간단계는 시스템에서 계산되어 자동으로 생성된다.
- ③ 정지화면을 연속적으로 빠르게 보여주어 움직임을 부여할 수 있다.
- ④ 보통 만화는 1초에 2~24컷, 영화나 광고는 1초에 80컷을 사용한다.
등록된 댓글이 없습니다.
52. 웹 그래픽 디자인은 효과적으로 웹 사용자에게 정보전달을 돕는 도구라고 할 수 있다. 다음 중 정보전달 역할로서의 웹디자인과 가장 거리가 먼 것은?
- ① 정보 접근의 편의성 제공
- ② 정보에 대한 빠른 이해력 증대
- ③ 시각적, 청각적인 친근감 확대
- ④ 개성적인 표현의 다양성
등록된 댓글이 없습니다.
53. 미국 Boeing CAD 시스템을 개발하여 CAD 시대의 개막을 알렸으며, 컴퓨터 그래픽스의 단체 SIGGRAPH가 발족된 시대는?
- ① 1950년대
- ② 1960년대
- ③ 1970년대
- ④ 1980년대
등록된 댓글이 없습니다.
54. 웹 사이트 관련 용어에 대한 설명으로 틀린 것은?
- ① 네비게이션 바 - 메뉴를 한곳에 모아놓은 그래픽 또는 문자열의 모음
- ② 사이트 메뉴 바 - 버튼을 눌러 메뉴를 나타내는 기능
- ③ 라인 맵 - 이동 경로를 한 번에 보여주는 방식
- ④ 디렉토리 - 주제나 항목별로 범주화하고, 계층적으로 구조화 시킨 것
등록된 댓글이 없습니다.
55. 3차원 캐릭터에서의 자연스러운 동작을 구현하는 애니메이션 기법으로 실제 생명체의 움직임을 추적하여 얻은 데이터를 모델링된 캐릭터에 적용하는 것은?
- ① Motion Steel
- ② Stop Motion
- ③ Virtual Actor
- ④ Motion Capture
등록된 댓글이 없습니다.
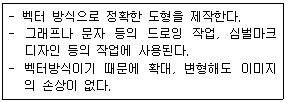
56. 다음과 같은 특징을 가지고 있는 그래픽 틀은?

- ① Paint shop
- ② Illustrator
- ③ CAM
- ④ Maya
등록된 댓글이 없습니다.
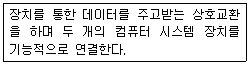
57. 다음이 설명하고 있는 것은?

- ① 오토캐드
- ② 포토샵
- ③ 레이아웃
- ④ 인터페이스
등록된 댓글이 없습니다.
58. 오려낸 그림을 2차원 평면상에서 한 프레임씩 움직이면서 촬영하는 스톱 애니메이션을 말한다. 클레이 애니메이션이나 인형 애니메이션과 비슷하지만 3차원이 아닌 2차원이라는 점에서 구분되는 애니메이션은?
- ① 셀 애니메이션
- ② 종이 애니메이션
- ③ 모래 애니메이션
- ④ 컷 아웃 애니메이션
등록된 댓글이 없습니다.
59. HTML에 대한 설명으로 틀린 것은?
- ① HTML언어는 W3C를 기반으로 한다.
- ② HTML은 Hyper Text Marking Language의 약자이다.
- ③ 확장자는 html 또는 htm이다.
- ④ HTML은 태그(Tag)로 구성되어 있다.
등록된 댓글이 없습니다.
60. 일반적인 좋은 웹사이트 레이아웃에 대한 설명으로 맞는 것은?(오류 신고가 접수된 문제입니다. 반드시 정답과 해설을 확인하시기 바랍니다.)
- ① 메인페이지는 4~6개의 프레임으로 나누어 구성한다.
- ② 정보의 중요성에 따라 폰트의 크기를 세분화한다.
- ③ 콘텐츠의 크기가 큰 것은 웹페이지 상단에 배치한다.
- ④ 웹사이트의 초기화면에는 사이트의 주제를 보여줄 수 있는 대용량의 이미지를 사용한다.
등록된 댓글이 없습니다.