웹디자인기능사(2015. 7. 19.) 시험일자 : 2015년 7월 19일
1과목 : 디자인 일반
1. 색의 3속성 중 사람의 눈이 가장 예민하고 강하게 반응하는 대비는?
- ① 명도대비
- ② 색상대비
- ③ 보색대비
- ④ 채도대비
등록된 댓글이 없습니다.
2. 색의 주목성에 대한 설명으로 옳지 않은 것은?
- ① 명시도가 높으면 색의 주목성이 높다.
- ② 채도 차이가 클수록 주목성이 높다.
- ③ 빨강은 초록보다 주목성이 높다.
- ④ 명도와 채도가 낮은 색이 주목성이 높다.
등록된 댓글이 없습니다.
3. 디자인의 원리 중 비례에 대한 설명이 잘못된 것은?
- ① 균형을 가장 많이 고려하여 구성해야 한다.
- ② 부분과 부분, 부분과 전체에 균형이 잡혀있음을 말한다.
- ③ 조형을 구성하는 모든 단위의 크기를 결정한다.
- ④ 객관적 질서와 과학적 근거를 명확하게 드러내는 구성 형식이다.
등록된 댓글이 없습니다.
4. 색의 감정에서 저채도의 배색이 주는 느낌은?
- ① 부드러운 느낌
- ② 명쾌한 느낌
- ③ 화려한 느낌
- ④ 활기찬 느낌
등록된 댓글이 없습니다.
5. 디자인의 조건 중 실용성과 요구되는 기능이 모두 갖추어져 있는지를 의미하는 것은?
- ① 합목적성
- ② 독창성
- ③ 심미성
- ④ 경제성
등록된 댓글이 없습니다.
6. 디자인의 요소에 관한 정의가 틀린 것은?
- ① 점 – 위치만 있고 크기는 없다.
- ② 선 – 면의 한계 또는 교차
- ③ 면 – 선의 이동
- ④ 입체 – 면의 이동
등록된 댓글이 없습니다.
7. 먼셀의 색체계에서 색상의 기본색을 10가지로 나누었을 때 포함되지 않는 색은?
- ① PR
- ② P
- ③ YR
- ④ GY
등록된 댓글이 없습니다.
8. 다음과 같이 문자를 대신하여 의사소통이 가능한 그림 문자를 뜻하는 용어는?

- ① 캐릭터
- ② 픽토그램
- ③ 로고타입
- ④ 다이어그램
등록된 댓글이 없습니다.
9. 가시광선에 대한 설명으로 틀린 것은?
- ① 빛의 파장 중 380㎜에서 780㎜ 사이의 범위로 눈으로 지각되는 영역을 말한다.
- ② 백색광이 프리즘을 통해 나타나는 색띠를 말한다.
- ③ 라디오나 텔레비전, 휴대폰의 파장범위를 포함 한다.
- ④ 전자기파 스펙트럼이라고도 한다.
등록된 댓글이 없습니다.
10. 1, 2, 4, 8, 16…과 같이 이웃하는 두 항의 비가 일정한 수열은?
- ① 등차수열
- ② 등비수열
- ③ 피보나치수열
- ④ 조화수열
등록된 댓글이 없습니다.
11. 자연에서 쉽게 찾을 수 있고, 온화함이 있지만 때로는 단조로움을 주는 디자인 원리는?
- ① 유사조화
- ② 균일조화
- ③ 방사조화
- ④ 대비조화
등록된 댓글이 없습니다.
12. 다음 중 LCD, LED 조명등에 활용되는 색의 혼합방식은 무엇인가?
- ① 감산혼합
- ② 가산혼합
- ③ 계시가법혼합
- ④ 중간혼합
등록된 댓글이 없습니다.
13. 무성한 초록 나뭇잎들 사이에 핀 빨간 꽃과 관련 있는 조형의 원리는?
- ① 비례
- ② 율동
- ③ 점이
- ④ 강조
등록된 댓글이 없습니다.
14. 서로 다른 부분의 조합에 의해 균형감을 잃지 않은 상태로 대립에 의한 극적효과와 긴장감을 줄 수 있는 디자인 원리는?
- ① 대비
- ② 변칙
- ③ 통일
- ④ 반복
등록된 댓글이 없습니다.
15. 물체의 표면이 가지고 있는 특징의 차이를 시각과 촉각을 통하여 느낄 수 있는 성질을 의미하는 것은?
- ① 색감
- ② 항상성
- ③ 고유성
- ④ 재질감
등록된 댓글이 없습니다.
16. 도로의 가로등 및 난간, 고층 빌딩의 창문 크기 등을 원근법을 적용하여 표현하고자 할 때, 표현 요소들 사이에 일정한 단계의 변화가 나타나도록 하는 디자인 원리는?
- ① 점증
- ② 조화
- ③ 대칭
- ④ 균형
등록된 댓글이 없습니다.
17. 디자인의 조건 중 의자를 디자인할 경우, 사용자의 신체치수와 생김새, 체중이나 감촉에 대한 재료와 구조의 상태가 적합한지 등을 고려하는 것을 무엇이라 하는가?
- ① 심미성
- ② 독창성
- ③ 합목적성
- ④ 경제성
등록된 댓글이 없습니다.
18. 2차원적 제품 디자인 분야에 속하지 않는 것은?
- ① 텍스타일디자인
- ② 편집디자인
- ③ 벽지디자인
- ④ 인테리어 직물디자인
등록된 댓글이 없습니다.
19. 디자인 의미에 대한 설명으로 틀린 것은?
- ① 넓은 의미로 심적 계획이다.
- ② 좁은 의미로는 보다 사용하기 쉽고 안전하며, 아름답고, 쾌적한 생활환경을 창조하는 조형행위이다.
- ③ 사전적 의미로 라틴어의 ‘designare’와 같이 ‘지시하다, 계획을 세우다, 스케치를 하다’ 등의 의미로 사용된다.
- ④ 도안(圖案) 또는 의장(意匠)을 말하며, 주어진 목적에 관계없이 비실체적인 행위의 총체이다.
등록된 댓글이 없습니다.
20. 다음 중 A, B에 순서대로 들어갈 알맞은 용어는?

- ① 심리계, 지각계
- ② 혼색계, 현색계
- ③ 현색계, 혼색계
- ④ 물리계, 지각계
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. HTML에서 사용되는 글자 모양에 관련된 태그에 관한 설명으로 옳지 않은 것은?
- ① <B> …</B> 태그는 강조된 글자 모양으로 표시하기 위한 태그이다.
- ② <CITE> …</CITE> 태그는 짧은 인용구를 표시할때 사용하는 태그이다.
- ③ <SUB> …</SUB> 태그는 위 첨자 모양의 글자로 표시할 때 사용하는 태그이다.
- ④ <CODE> …</CODE> 태그는 프로그램 코드 글자 모양으로 표시할 때 사용하는 태그이다.
등록된 댓글이 없습니다.
22. 다음 중 스타일시트와 <BODY> 태그 속성과의 연결이 틀린 것은?
- ① A:link{color:#ff0000;} - <body link="#ff0000">
- ② A:active{color:#ff0000;} - <body alink="#ff0000">
- ③ A:hover{color:#ff0000;} - <body hink="#ff0000">
- ④ A:visited{color:#ff0000;} - <body vink="#ff0000">
등록된 댓글이 없습니다.
23. 인터넷 익스플로러 버전을 확인하고자 할 때 선택해야 할 메뉴는?
- ① 파일
- ② 편집
- ③ 보기
- ④ 도움말
등록된 댓글이 없습니다.
24. 다음 중 인터넷 서비스에 해당되지 않는 것은?
- ① E-mail
- ② PDA
- ③ FTP
- ④ Telnet
등록된 댓글이 없습니다.
25. 다음이 설명하고 있는 것은?

- ① USENET
- ② FTP
- ③ WAIS
- ④ ARPANET
등록된 댓글이 없습니다.
26. 전자메일 서비스에 연관된 프로토콜(Protocol)이 아닌 것은?
- ① IMAP
- ② NNTP
- ③ POP3
- ④ SMTP
등록된 댓글이 없습니다.
27. 멀티미디어 데이터를 다운로드 없이 실시간으로 재생해 주는 기법은?
- ① UMS
- ② Streaming
- ③ FPLMTS
- ④ Roaming
등록된 댓글이 없습니다.
28. 자바스크립트로 배경색을 파란색으로 지정하려면 다음 중 어떤 문장이 적합한가?
- ① window.bgColor = “blue”;
- ② window.background = “blue”;
- ③ document.bgColor = “blue”;
- ④ document.background = “blue”;
등록된 댓글이 없습니다.
29. 수신된 신호를 증폭, 회복시켜 재전송하여 전송거리를 확장하는 네트워크 장비는?
- ① Bridge
- ② Router
- ③ Gateway
- ④ Repeater
등록된 댓글이 없습니다.
30. 범위가 넓지 않은 일정 지역 내에서 다수의 컴퓨터나 OA 기기 등을 속도가 빠른 통신선로로 연결하여 기기 간에 통신이 가능하도록 하는 근거리 통신망을 무엇이라 하는가?
- ① LAN
- ② MAN
- ③ WAN
- ④ VAN
등록된 댓글이 없습니다.
31. 여러 개의 검색엔진에서 정보를 찾은 다음, 중복으로 검색된 정보는 하나로 통일하고 자체 순위 결정 방식에 의해 가장 관련성이 높은 순으로 출력해 주는 것은?
- ① 주제별 검색엔진
- ② 키워드 검색엔진
- ③ 메타 검색엔진
- ④ 자연어 검색엔진
등록된 댓글이 없습니다.
32. 〈BODY〉 태그에서 사용할 수 있는 속성과 그 의미의 연결이 올바르지 않은 것은?
- ① BGCOLOR - 배경색을 지정한다.
- ② BG - 배경으로 사용될 이미지 파일을 지정한다.
- ③ TEXT - 일반 글자색을 지정한다.
- ④ LINK - 링크로 설정한 글자색을 지정한다.
등록된 댓글이 없습니다.
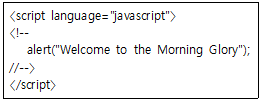
33. 다음과 같은 자바스크립트 소스를 헤드(head) 태그 안에 삽입 시 브라우저에서 적용되는 결과는?

- ① 페이지가 열릴 때 자동으로 Welcome to the Morning Glory라는 문구가 있는 메시지 창이 뜬다.
- ② 페이지가 열릴 때 Welcome to the Morning Glory라는 플래시가 출력된다.
- ③ 페이지가 열릴 때 Welcome to the Morning Glory라는 문구가 한자씩 브라우저에 새겨진다.
- ④ 페이지가 열릴 때 Welcome to the Morning Glory라는 문구가 이메일로 보내진다.
등록된 댓글이 없습니다.
34. 도서관의 도서들을 분류한 것과 같이 정보를 대분류, 중분류, 소분류 식으로 찾아들어가는 방식의 검색엔진은?
- ① 주제별 검색엔진
- ② 단어별 검색엔진
- ③ 메타 검색엔진
- ④ 통합 검색엔진
등록된 댓글이 없습니다.
35. 정보 검색 연산자의 설명으로 옳은 것은?
- ① OR : 연산자 좌우 검색어 중 하나라도 들어 있는 자료를 찾는다.
- ② 구절검색 : 연산자 앞 쪽의 검색어는 포함하고, 뒤 쪽 검색어는 포함하지 않은 자료를 찾는다.
- ③ AND : 두 개 이상의 단어가 순서대로 연속해서 나오는 것을 찾는다.
- ④ NOT : 연산자 좌우의 검색어를 모두 만족시키는 자료를 찾는다.
등록된 댓글이 없습니다.
36. 웹 페이지의 속도 향상을 위한 이미지 관리로 맞는 것은?
- ① 이미지 크기를 최대화 한다.
- ② 썸네일(Thumbnail)을 활용한다.
- ③ 캐시 메모리를 이용하지 않는다.
- ④ 여러 가지의 배경 이미지를 사용한다.
등록된 댓글이 없습니다.
37. OSI 7계층에 해당하지 않는 것은?
- ① 세션 계층
- ② 전송 계층
- ③ 응용 계층
- ④ 관리 계층
등록된 댓글이 없습니다.
38. HTML을 이용하여 테이블을 작성할 때 테이블 내부의 선의 두께를 정의하는 속성은?
- ① cellspacing
- ② border
- ③ cellpadding
- ④ size
등록된 댓글이 없습니다.
39. 웹 페이지 저작 도구 중 위지윅(What you see is what you get) 기반의 웹 에디터가 아닌 것은?
- ① 나모 웹 에디터
- ② 프론토 페이지
- ③ 넷스케이프 컴포저
- ④ 홈 사이트
등록된 댓글이 없습니다.
40. 클라이언트의 웹 브라우저가 웹 서버와 접속할 때 사용하는 통신 규약으로 맞는 것은?
- ① SNMP
- ② HTTP
- ③ HTML
- ④ WWW
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 웹 페이지 제작 시 사용되는 내비게이션(Navigation Structure) 구조의 유형에 해당하지 않는 것은?
- ① Sequential structure
- ② Hierarchical structure
- ③ Grid structure
- ④ Protocol structure
등록된 댓글이 없습니다.
42. 컴퓨터 그래픽스의 발달과정 중 세대별 발전단계가 바르게 연결된 것은?
- ① 제1세대 – 진공관, 리플레시형 CRT
- ② 제2세대 – 집적회로, 벡터 스캔 CRT
- ③ 제3세대 - 고밀도 집적회로, XY 플로터
- ④ 제4세대 – 고밀도 집적회로, 래스트 스캔 CRT
등록된 댓글이 없습니다.
43. 애니메이션 종류 중 배경은 그대로 두고 캐릭터만 움직이도록 하는 기법으로 투명 필름 위에 수작업으로 캐릭터를 채색한 후 배경 위에 놓고 촬영 및 편집하는 기법은?
- ① 클레이 애니메이션
- ② 투광 애니메이션
- ③ 셀 애니메이션
- ④ 컷 아웃 애니메이션
등록된 댓글이 없습니다.
44. 웹 사이트 제작에서 사용자 인터페이스 설계 시 고려사항으로 틀린 것은?
- ① 최단 시간에 사이트를 방문한 목적을 이해할 수 있도록 인터페이스를 설계한다.
- ② 웹페이지에서 다른 곳으로 이동 할 수 있는 링크를 한 곳으로만 지정될 수 있도록 설계한다.
- ③ 화면을 스크롤 했을 때 링크 버튼이 보이지 않는 일이 없도록 설계한다.
- ④ 누가 보더라도 쉽게 사용법을 알 수 있도록 사용자 편의성을 제공하도록 설계한다.
등록된 댓글이 없습니다.
45. 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 의미하는 것은?
- ① AVI(Audio Video Interface)
- ② PUI(Process User Interface)
- ③ GUI(Graphic User Interface)
- ④ MUI(Multi User Interface)
등록된 댓글이 없습니다.
46. 컴퓨터 애니메이션에 대한 설명으로 틀린 것은?
- ① 움직임이 없는 무생물이나 상상의 물체에 인위적인 조작을 가해 움직임을 주는 것을 말한다.
- ② 애니메이션은 라틴어의 아니마투수(Animatus, 생명을 불어 넣다.)에서 유래된 말이다.
- ③ 인쇄용 광고 디자인 결과물을 만들어 낸다.
- ④ 일련의 정지된 그림을 빠르게 연속시켜서 보여줌으로써 움직이는 것처럼 착각을 유도한다.
등록된 댓글이 없습니다.
47. 컴퓨터 그래픽스 시스템의 출력장치에 대한 설명으로 틀린 것은?
- ① 그래픽 정보를 외부로 출력하는 것을 말한다.
- ② 대표적인 출력장치로 프린터, 모니터, 디지타이저 등이 있다.
- ③ 빔 프로젝터는 인쇄된 사진이나 문자, 혹은 영상을 확대 투영해주는 광학장치이다.
- ④ 처리장치를 통해 처리된 결과는 출력장치를 통해 나타낸다.
등록된 댓글이 없습니다.
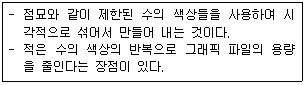
48. 다음이 설명하고 있는 것은?

- ① 모핑
- ② 디더링
- ③ 커스텀 팔레트
- ④ 팔레트 플래싱
등록된 댓글이 없습니다.
49. 다음 중 웹사이트 개발과정에 대한 설명으로 틀린 것은?
- ① 프로젝트 기획 – 목표설정, 시장조사, 개발전략수립
- ② 웹 사이트 기획 – 사이트 콘셉트 정의, 자료수집 및 분석
- ③ 웹 사이트 디자인 – 콘텐츠 제작 및 배치, 내비게이션 구축
- ④ 웹 사이트 구축 – 테스트 및 디버깅
등록된 댓글이 없습니다.
50. 고해상도의 원본 이미지의 포맷을 변경해서 저장하였을 경우 다음 중 파일용량이 가장 큰 것은?
- ① PNG
- ② BMP
- ③ JPG
- ④ GIF
등록된 댓글이 없습니다.
51. 웹 사이트의 가상경로를 예상하여 기획하는 것으로 웹 사이트의 설계도이며 구체적인 작업 지침서 역할을 하는 것은?
- ① 시안
- ② 레이아웃
- ③ 내비게이션
- ④ 스토리보드
등록된 댓글이 없습니다.
52. 다음 중 로고(Logo)나 심볼(Symbol)제작에 가장 적합한 프로그램은?
- ① Flash
- ② 3D MAX
- ③ Dream Weaver
- ④ Illustrator
등록된 댓글이 없습니다.
53. 파일 포맷 중 LZW(Lempel-Ziv-Welch)라고 알려진 압축 알고리즘을 사용하며 사진이미지 보다는 색상이 단순한 그래픽에 더 효과적인 파일 포맷은?
- ① BMP
- ② GIF
- ③ PNG
- ④ JPEG
등록된 댓글이 없습니다.
54. 다음 중 안티 앨리어싱(Anti-Aliasing)에 대한 설명으로 맞는 것은?
- ① 저해상도의 곡선이나 사선을 표현할 때 생기는 계단현상을 완화하기 위해 사용되는 기법이다.
- ② 물체 또는 이미지의 경계가 매끈하지 않고 계단현상으로 표현된 픽셀효과이다.
- ③ 가로, 세로의 격자로 이미지의 정확한 이동, 수정, 편집 등에 주로 사용된다.
- ④ 영상이나 이미지가 점차적으로 변화하는 것을 말한다.
등록된 댓글이 없습니다.
55. 다음 중 그래픽 표현 방식에서 벡터 방식에 대한 설명이 아닌 것은?
- ① 베지어(Bezier)라는 곡선으로 이루어져 있다.
- ② 비트맵이미지에 비해 상대적으로 파일 용량이 크다.
- ③ 이미지를 확대/축소하여도 그림이 거칠어지지 않는다.
- ④ 미세한 그림이나 점진적인 색의 변이를 표현하기 어렵다.
등록된 댓글이 없습니다.
56. 타이포그래피의 구성요소에 해당하지 않는 것은?
- ① Serif
- ② Line-spacing
- ③ Letter-spacing
- ④ Texturing
등록된 댓글이 없습니다.
57. 해상도(Resolution)에 대한 설명으로 맞는 것은?
- ① 이미지를 표현하는데 몇 개의 픽셀(pixel) 또는 도트(dot)로 나타내었는지 그 정도를 의미한다.
- ② 작은 화소 단위를 말한다.
- ③ 해상도가 높을수록 이미지의 질은 떨어진다.
- ④ 해상도는 bps로만 나타낸다.
등록된 댓글이 없습니다.
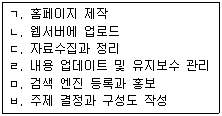
58. 다음 중 웹페이지 제작 및 관리 순서를 옳게 나열한 것은?

- ① ㄹ→ㄱ→ㄴ→ㅁ→ㄷ→ㅂ
- ② ㅂ→ㄷ→ㄱ→ㄴ→ㅁ→ㄹ
- ③ ㄷ→ㄹ→ㅁ→ㄴ→ㄱ→ㅂ
- ④ ㄱ→ㄴ→ㄹ→ㅂ→ㄷ→ㅁ
등록된 댓글이 없습니다.
59. 이미지를 구성하는 최소 단위는?
- ① 원자
- ② 분자
- ③ 픽셀
- ④ 해상도
등록된 댓글이 없습니다.
60. 애니메이션에서 사용되는 정지화면 하나하나를 무엇이라 하는가?
- ① Frame
- ② Key Frame
- ③ Tweening
- ④ Onion Skin
등록된 댓글이 없습니다.