웹디자인기능사(2014. 7. 20.) 시험일자 : 2014년 7월 20일
1과목 : 디자인 일반
1. 다음 중 디자인의 조건에 해당하지 않는 것은?
- ① 합목적성
- ② 심미성
- ③ 경제성
- ④ 유통성
등록된 댓글이 없습니다.
2. 물리적인 빛이 우리의 눈에서 색채로 지각되어 범위의 파장 한계 내에 있는 스펙트럼을 의미하는 것은?
- ① 가시광선
- ② 색청
- ③ 색각
- ④ 지각색
등록된 댓글이 없습니다.
3. 미술공예운동이 일어나게 된 사회적 배경으로 옳은 것은?
- ① 기계화와 대량생산으로 인한 생활용품의 품질저하
- ② 기계화에 의한 장비설치로 생활용품의 가격 폭등
- ③ 기계화로 생활용품에 화려하고 복잡한 장식을 사용할 수 없게 됨
- ④ 대량생산으로 생활용품의 대중화
등록된 댓글이 없습니다.
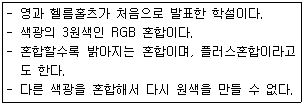
4. 다음이 설명하고 있는 색의 혼합은?

- ① 감산 혼합
- ② 가산 혼합
- ③ 병치 혼합
- ④ 중간 혼합
등록된 댓글이 없습니다.
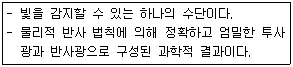
5. 다음이 설명하고 있는 것은?

- ① 색채
- ② 시지각
- ③ 형태
- ④ 음영
등록된 댓글이 없습니다.
6. 주전자, 냉장고, 자동차를 디자인하는 디자인 영역은?
- ① 패션디자인
- ② 시각디자인
- ③ 환경디자인
- ④ 제품디자인
등록된 댓글이 없습니다.
7. 따뜻한 색채는 차가운 색채와 함께 있을 때 더욱 따뜻하게 느껴지고, 차가운 색채도 따뜻한 색채와 함께 있을 때 더욱 호소력이 강해지는 색의 대비로 옳은 것은?
- ① 채도대비
- ② 계시대비
- ③ 명도대비
- ④ 한난대비
등록된 댓글이 없습니다.
8. 선(Line)에 대한 설명으로 바른 것은?
- ① 면의 한계나 교차에 의해 생기는 선은 적극적인 선이다.
- ② 수평선은 고결, 희망, 상승감을 나타낸다.
- ③ 점과 점이 이어져 생기는 선은 소극적인 선이다.
- ④ 고딕 건축의 고결함은 수직선을 대표한다.
등록된 댓글이 없습니다.
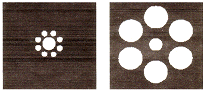
9. 다음 두 개의 꽃 모양 중심에 있는 원의 실제 크기는 동일하다. 그런데 위쪽의 원이 아래쪽보다 커 보이는 현상은?

- ① 주변과의 대비에 의한 착시현상
- ② 원근에 의한 착시현상
- ③ 폐쇄원리에 의한 착시현상
- ④ 연속원리에 의한 착시현상
등록된 댓글이 없습니다.
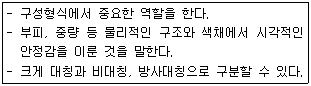
10. 다음이 설명하고 있는 디자인 원리는?

- ① 반복
- ② 균형
- ③ 조화
- ④ 대비
등록된 댓글이 없습니다.
11. 색의 3속성에 포함되지 않는 것은?
- ① 색상
- ② 명도
- ③ 대비
- ④ 채도
등록된 댓글이 없습니다.
12. 촉각적 질감에 대한 설명으로 틀린 것은?
- ① 촉각적 질감에는 장식적 질감, 자연적 질감, 기계적 질감이 있다.
- ② 촉각적 질감은 눈으로 볼 수 있을 뿐 아니라 손으로 만져서 느낄 수 있는 질감이다.
- ③ 촉각적 질감은 2차원 디자인의 표면과 함께 3차원의 양각(relief)으로 확대하는 것이다.
- ④ 촉각적 질감의 연출방법에는 자연재료사용, 재료변형, 재료복합 등이 있다.
등록된 댓글이 없습니다.
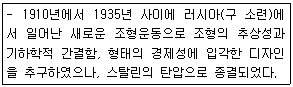
13. 다음 설명에 해당하는 조형운동이자 사회운동은?

- ① 기능주의
- ② 구성주의
- ③ 역사주의
- ④ 미래주의
등록된 댓글이 없습니다.
14. 주의를 의미하며 주의표시, 돌출부위 계단의 위험요소를 나타내는 색으로 적당한 것은?
- ① 적색
- ② 황색
- ③ 녹색
- ④ 적자색
등록된 댓글이 없습니다.
15. 다음 중 디자인의 의미에 관한 설명으로 틀린 것은?
- ① 디자인이란 일반적으로 하나의 그림 또는 모형으로써 그것을 전개시키는 계획 및 설계라고 할 수 있다.
- ② 디자인 행위란 인간이 좀더 사용하기 쉽고, 아름답고 쾌적한 생활환경을 창조하는 조형 행위를 말한다.
- ③ 프랑스어의 데생(dessin)과 같은 어원으로, 르네상스 시대 이후 오랫동안 데생과 같이 가벼운 의미로 사용 되었다.
- ④ 1940년대 당시 근대 사상에 입각하여 바우하우스에서 디자인 이념을 세우고 디자인(design)이라는 용어를 처음 사용하였다.
등록된 댓글이 없습니다.
16. V(디자인가치) = P(성능)/C(비용) 와 관계있는 디자인 조건은?
- ① 합목적성
- ② 경제성
- ③ 심미성
- ④ 독창성
등록된 댓글이 없습니다.
17. 컬러 인쇄를 위해 C, M, Y, K 4색의 네거필름으로 만드는 과정을 무엇이라 하는가?
- ① 색분해
- ② 색필터
- ③ 색도도
- ④ 색수정
등록된 댓글이 없습니다.
18. 다음 형태(form) 중 반드시 수학적 법칙과 함께 생기며, 가장 뚜렷한 질서를 갖는 것은?
- ① 유기적 형태
- ② 기하학적 형태
- ③ 내부적 형태
- ④ 자연적 형태
등록된 댓글이 없습니다.
19. 배색을 할 때 고려해야하는 사항으로 적절하지 않은 것은?
- ① 사물의 성능이나 기능에 부합되는 배색을 하여 주변과 어울릴 수 있도록 한다.
- ② 사용자 성별, 연령을 고려하여 편안한 느낌을 가질 수 있도록 한다.
- ③ 색의 이미지를 통해서 전달하려는 목적이나 기능을 기준으로 배색한다.
- ④ 목적에 관계없이 아름다움을 우선으로 하고 타 제품에 비해 준에 띄는 색으로 배색하여야 한다.
등록된 댓글이 없습니다.
20. 색의 점이(점증)는 디자인의 원리 중 어느 영역에 속하는가?
- ① 통일
- ② 율동
- ③ 반복
- ④ 조화
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. 웹브라우저에 대한 설명으로 잘못된 것은?
- ① 도스(DOS) 운영체제에서 사용할 수 있는 웹브라우저로 모자이크(Mosaic)가 있다.
- ② 인터넷 망에서 정보를 검색하는데 사용되는 응용 프로그램이다.
- ③ 웹브라우저는 하이퍼텍스트 문서를 읽는 프로그램이다.
- ④ 대표적인 웹브라우저로는 인터넷 익스플로러 등이 있다.
등록된 댓글이 없습니다.
22. 전자우편 서비스 헤더 중 숨은 참조자를 나타내는 것은?
- ① Rcc
- ② Bcc
- ③ Bc
- ④ Cc
등록된 댓글이 없습니다.
23. HTML 태그 중 문자의 굵기나 크기, 강조, 색상 등과 관련이 없는 태그는?
- ① <HR>
- ② <B>
- ③ <U>
- ④ <SUB>
등록된 댓글이 없습니다.
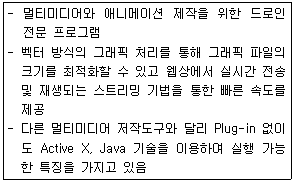
24. 다음이 설명하고 있는 웹페이지 저작도구는?

- ① 드림위버
- ② 자바스크립트
- ③ 플래시
- ④ 포토샵
등록된 댓글이 없습니다.
25. 웹 서버에서 동작하고, 클라이언트의 요청에 따라 데이터를 가공하여 새로운 결과 문서를 반환하는데 사용되는 스크립트 언어로 적당하지 않은 것은?
- ① ASP
- ② CSS
- ③ PHP
- ④ JSP
등록된 댓글이 없습니다.
26. 8비트씩 4개의 옷텟, 총 32비트로 구성된 IP 주소 체계는?
- ① IPv3
- ② IPv4
- ③ IPv5
- ④ IPv6
등록된 댓글이 없습니다.
27. 인터넷의 역사에 대한 설명과 해당연도가 틀린 것은?
- ① 1969년 : 미 국방성의 ARPANET 탄생
- ② 1984년 : DNS 개념 도입
- ③ 1990년 : NSFNET이 해체되고 ARPANET 중심으로 성장
- ④ 1993년 : INTERNIC 설립
등록된 댓글이 없습니다.
28. HTML 태그의 특징에 대해 옳은 것은?
- ① 시작 태그는 있으나 종료 태그는 없다.
- ② 대소문자 구별을 명확히 해야 한다.
- ③ 들여쓰기가 가능하며 웹 브라우저에서 들여쓰기가 적용된다.
- ④ 태그 안에 속성을 정의할 수 있다.
등록된 댓글이 없습니다.
29. 인터넷(Internet) 광고의 특징이 아닌 것은?
- ① 광고에 대한 효과를 실시간으로 확인 가능하다.
- ② 초기 광고제작 단가가 타 매체에 비해 저렴하다.
- ③ 디지털 매체이므로 광고 내용의 수정은 쉽지 않다.
- ④ 기존 매체에 비해 더욱 명확한 타겟(Target) 마케팅이 이루어진다.
등록된 댓글이 없습니다.
30. 네트워크에 연결된 시스템의 논리주소를 물리주소로 변환시켜 주는 프로토콜은?
- ① TCP
- ② IP
- ③ FTP
- ④ ARP
등록된 댓글이 없습니다.
31. 웹 서비스에 대한 설명이 틀린 것은?
- ① 명령어 기반 인터페이스를 제공하여 초보자도 쉽게 이용할 수 있다.
- ② 하이퍼미디어 기술을 통하여 정보 교류나 정보 검색을 수행한다.
- ③ 웹 페이지들은 링크로 연결되어 원하는 정보로 쉽게 이동할 수 있다.
- ④ 문자와 이미지, 음성, 동영상 등의 멀티미디어 서비스를 제공한다.
등록된 댓글이 없습니다.
32. 자바스크립트에서 변수명으로 선언할 수 없는 것은?
- ① menu_7
- ② total
- ③ 2cond_name
- ④ _regnumber
등록된 댓글이 없습니다.
33. 일반적으로 검색 엔진에 inter* 라고 입력했을 때 검색될 수 없는 정보는?
- ① internet
- ② international
- ③ intercept
- ④ intranet
등록된 댓글이 없습니다.
34. <a href="http://www.hrdkorea.or.kr" target="ⓐ">에서 ⓐ에 나타날 수 있는 값과 그에 대한 설명이 틀린 것은?
- ① _blank : 링크된 문서를 새 창에 보여준다.
- ② _parent : 링크된 문서를 창 전체에 보여준다.
- ③ _self : 링크된 문서를 하이퍼링크가 있더 현재 프레임에 보여준다.
- ④ _top : 링크된 문서를 창 전체에 보여준다.
등록된 댓글이 없습니다.
35. 자바스크립트의 Document 객체에서 화면에 글자를 출력하기 위해 사용하는 함수는?
- ① print()
- ② write()
- ③ insert()
- ④ input()
등록된 댓글이 없습니다.
36. 웹 페이지를 디자인 할 때고려해야 할 사항으로 틀린 것은?
- ① 사용자 개개인의 선호도나 사용수준에 맞춰 누구라도 쉽게 사용할 수 있도록 디자인 한다.
- ② 사용자의 경험이나 학력, 언어능력 또는 집중력 정도에 차이를 두어 사용자 개개인 별로 난이도에 맞게 디자인 한다.
- ③ 사용자가 우연한 또는 의도하지 않은 선택의 결과로 어려움에 빠지는 경우를 최소화하도록 디자인한다.
- ④ 사용자에게 필요한 정보를 효과적으로 전달하도록 디자인 한다.
등록된 댓글이 없습니다.
37. 위지웍(WYSIWYG) 기반의 웹 에디터가 아닌 것은?
- ① Namo Web Editor
- ② Front Page
- ③ Ultra Edit
- ④ Netscape Composer
등록된 댓글이 없습니다.
38. OSI 7계층에 해당하지 않는 것은?
- ① 인터넷 계층
- ② 물리 계층
- ③ 네트워크 계층
- ④ 전송 계층
등록된 댓글이 없습니다.
39. 자바스크립트의 특징으로 틀린 것은?
- ① 객체 지향 프로그램 언어로 내장 객체를 사용한다.
- ② HTML 내에 삽입되어 홈페이지에 다양한 효과를 줄수 있다.
- ③ 대소문자를 구별하지 않는다.
- ④ alert()는 자바스크립트 내장 함수이다.
등록된 댓글이 없습니다.
40. DHTML의 구성 요소로 옳게 나열한 것은?
- ① HTML, CSS, JavaScript
- ② HTML, JSS, JavaScript
- ③ HTML, CSS, JSS, JavaScript
- ④ HTML, CSS, JSS, JavaScript, VBScript
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 플래시(flash)를 이용한 웹 그래픽 제작의 특징으로 틀린 것은?
- ① 애니메이션의 처음과 끝을 제작하면 중간단계를 자동으로 생성할 수 있다.
- ② 사용자의 동작에 반응하는 효과를 낼 수 있다.
- ③ 애니메이션과 사운드가 통합된 결과물을 얻을 수 있다.
- ④ 실사와 같은 애니메이션을 제작하기에 가장 적합하다.
등록된 댓글이 없습니다.
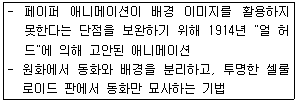
42. 다음이 설명하고 있는 것은?

- ① 셀 애니메이션
- ② 스크래치 애니메이션
- ③ 컷 아웃 애니메이션
- ④ 클래이 애니메이션
등록된 댓글이 없습니다.
43. 컴퓨터 그래픽스(Computer Graphic) 발달 과정 중 제5세대의 설명으로 옳은 것은?
- ① 약 18000개의 진공관으로 이루어진 컴퓨터인 애니악(ENIAC) 개발되었다.
- ② 컴퓨터를 통해 영상, 음성, 매체 등의 정보를 컴퓨터 기술인 멀티미디어(Multimedia)가 발전하였다.
- ③ 프렉탈 기법으로 간단한 형태에서 복잡한 형태로 표현이 가능하여 자연경관이나 혹성 표면을 실제와 같이 표현 할 수 있게 되었다.
- ④ 국제 컴퓨터 그래픽 협회인 SIGRAPH 가 결성되어 매년마다 컴퓨터 그래픽 애니메이션의 작품을 발표하였다.
등록된 댓글이 없습니다.
44. CRT에서 초당 이미지가 재생되는 횟수를 무엇이라 하는가?
- ① 지속률
- ② 스캔률
- ③ 감화율
- ④ 재생률
등록된 댓글이 없습니다.
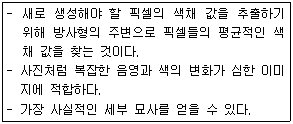
45. 다음 설명에 해당되는 리샘플링 알고르즘은?

- ① Bicubic
- ② Bilinear
- ③ Resolution
- ④ Nearest Neighbor
등록된 댓글이 없습니다.
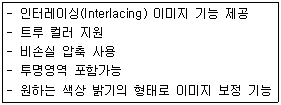
46. 다음 설명에 해당하는 파일포맷은?

- ① *.PICT
- ② *.PNG
- ③ *.TIFF
- ④ *.AI
등록된 댓글이 없습니다.
47. 웹디자인 프로세스 중 프로젝트 기획 단계에 해당하지 않는 것은?
- ① 웹 사이트를 구축할 웹 기획자, 웹디자이너, 웹 프로그래머 등의 제작팀을 구성한다.
- ② 웹 사이트의 내용과 관련된 자료를 수집하고 분석하여 아이디어를 도출한다.
- ③ 서비스 목적과 사용자 계층을 고려하여 디자인 컨셉(concept)과 콘텐츠의 내용을 정의한다.
- ④ 사용자 분석과 개발 전략 및 홍보 전략을 세운다.
등록된 댓글이 없습니다.
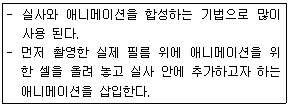
48. 다음이 설명하고 있는 것은?

- ① 로토스코핑
- ② 모션캡쳐
- ③ 플립북
- ④ 모핑
등록된 댓글이 없습니다.
49. 내비게이션에 대한 설명으로 가장 거리가 먼 것은?
- ① 일관성 있는 네비게이션을 만들어야 한다.
- ② 사용자의 환경을 고려해야 한다.
- ③ 최대한 많은 메뉴를 만들어야 한다.
- ④ 링크가 끊어진 페이지가 없어야 한다.
등록된 댓글이 없습니다.
50. 모니터 해상도를 나타내는 픽셀의 설명으로 틀린 것은?
- ① Picture와 Element의 합성어이다.
- ② 이미지의 최소단위이다.
- ③ 픽셀의 수치가 낮을수록 이미지 해상도가 높다.
- ④ PPI는 Pixel Per Inch의 약자이다.
등록된 댓글이 없습니다.
51. 선(Line) 표시에서 면으로 변화하는 상태를 자연스럽게 조작할 수 있는 질감 묘사 모델링으로 복잡한 자연경관이나 불규칙한 성질을 가진 것들을 표현할 수 있게 된 모델은?
- ① 서피스 모델
- ② 솔리드 모델
- ③ 프랙탈 모델
- ④ 라파메트릭 모델
등록된 댓글이 없습니다.
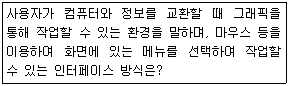
52. 다음이 설명하고 있는 인터페이스 방식은?

- ① CRT
- ② GUI
- ③ PDA
- ④ GPU
등록된 댓글이 없습니다.
53. 웹 디자인 시 타이포그래피를 적용할 때 고려사항으로 가장 거리가 먼 것은?
- ① 페이지마다 또는 동일한 페이지 내에 다양한 서체 사용
- ② 가독성, 판독성을 고려한 서체 사용
- ③ 웹페이지의 여백과 문장의 정렬
- ④ 사이트의 내용과 컨셉(concept)에 어울리는 서체 사용
등록된 댓글이 없습니다.
54. 벡터(Vector) 방식의 설명으로 틀린 것은?
- ① 단순한 도형의 표현에 적합하다.
- ② 이미지를 확대, 축소해도 화질에는 손상이 없다.
- ③ 수학적인 방식으로 이루어진 방식이다.
- ④ 픽셀의 단위를 갖으며, 파일의 크기도 커진다.
등록된 댓글이 없습니다.
55. 케스케이딩 스타일 시트(Cascading Style Sheet)의 설명으로 가장 거리가 먼 것은?
- ① HTML 요소의 기능을 확장한다.
- ② 통일된 문서 양식을 디자인할 수 있다.
- ③ 문서의 형식을 다양하게 구성할 수 있다.
- ④ 다양한 이미지의 디자인 편집을 할 수 있다.
등록된 댓글이 없습니다.
56. 웹에서 주로 사용되는 컬러 방식은?
- ① CMYK
- ② RGB
- ③ HSB
- ④ LAB
등록된 댓글이 없습니다.
57. 변화되는 여러 개의 장면을 연속적으로 나타내어 움직이는 것처럼 표현하는 기술은?
- ① 맵핑
- ② 모델링
- ③ 크로마키
- ④ 애니메이션
등록된 댓글이 없습니다.
58. 사용자 인터페이스(UI)를 디자인 할 때 일반적으로 고려해야할 사항에 대한 설명으로 틀린 것은?
- ① 사용 편리성 : 정보접근이 용이하고 기억하기 쉬워야 한다.
- ② 심미적 구성 : 시각적인 커뮤니케이션을 통해 사용자의 정보흡수와 작업수행을 도와야 한다.
- ③ 개인성 : 사용자의 경험이나 개인 선호도, 능력의 차이를 두고 개인의 특성에 맞도록 한다.
- ④ 일관성 : 전체 구조 및 그래픽적 요소를 일관성 있게 디자인해야 한다.
등록된 댓글이 없습니다.
59. 넓은 의미로 인쇄술을 의미하며 인쇄를 전제로 한 문자 표현이나 작품을 지칭하는 말로 주어진 면적 안에서 시각화 하루 수 있는 정보량을 명료도, 가독성 정도를 고려하여 결정하면서 동시에 그 서체의 아름다움이나 내용 표현의 적절성, 표현성 등을 갖추어야 하는것을 뜻하는 용어는?
- ① Typography
- ② Font
- ③ Typestyle
- ④ Typeface
등록된 댓글이 없습니다.
60. 벡터(Vector)방식의 이미지를 비트맵(bitmap) 방식의 이미지로 변환시키는 것을 나타내는 용어는?
- ① Vectorizing
- ② Rasterizing
- ③ Anti-Aliasing
- ④ Synchronizing
등록된 댓글이 없습니다.