웹디자인기능사(2010. 7. 11.) 시험일자 : 2010년 7월 11일
1과목 : 디자인 일반
1. 색의 수축, 팽창의 효과에 가장 큰 영향을 주는 요소는?
- ① 색약
- ② 명도
- ③ 잔상
- ④ 중량
등록된 댓글이 없습니다.
2. 면(plane)에 대한 설명으로 틀린 것은?
- ① 폭은 있으나 길이가 없다.
- ② 이동하는 선의 자취가 면을 이룬다.
- ③ 공간을 구성하는 단위이다.
- ④ 넓이는 있으나 두께는 없다.
등록된 댓글이 없습니다.
3. 디자인에서 사용되는 용어 설명으로 잘못된 것은?
- ① 2차원의 화면이나 형식 위에, 3차원의 공간에 존재하는 형(shape)이나 형태(form)를 표시하는 것을 투시(perspective)라 한다.
- ② 장소나 위치 또는 방위가 변화되는 과정이나 움직임을 시차(parallax)라고 한다.
- ③ 점진적 변화, 규칙적 단계에 의해 진행되는 변화과정을 그라데이션(gradation)이라고 한다.
- ④ 시각적 영역 안에서 어떤 형이나 형태가 다른 형이나 형태를 부분적으로 덮어 감추어지는 현상을 중첩이라 한다.
등록된 댓글이 없습니다.
4. 병원 수술실의 색채계획으로 가장 적당한 배색은?
- ① 갈색계열
- ② 무채색계열
- ③ 녹색계열
- ④ 보라색계열
등록된 댓글이 없습니다.
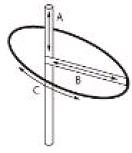
5. 색입체를 단순화한 각 부분의 명칭이 맞는 것은? (단, A는 입체의 상하, /B는 입체의 가로방향, C는 입체의 둘레를 의미한다.)

- ① A-색상, B-채도, C-명도
- ② A-채도, B-명도, C-색상
- ③ A-명도, B-색상, C-채도
- ④ A-명도, B-채도, C-색상
등록된 댓글이 없습니다.
6. 기계화와 대량생산에 의한 생활용품의 품질 저하에 반대하여 윌리엄 모리스를 중심으로 영국에서 일어난 수공예 부흥 운동은?
- ① 독일공작연맹운동
- ② 미술공예운동
- ③ 미래파운동
- ④ 바우하우스
등록된 댓글이 없습니다.
7. 디자인 원리 중 균형(balance)에 해당하지 않는 것은?
- ① 대칭
- ② 비례
- ③ 율동
- ④ 주도와 종속
등록된 댓글이 없습니다.
8. 디자인의 형식적 요소에 포함되지 않는 것은?
- ① 형
- ② 색
- ③ 질감
- ④ 용도
등록된 댓글이 없습니다.
9. 다음에 해당하는 디자인의 기본조건은?

- ① 합목적성
- ② 심미성
- ③ 경제성
- ④ 독창성
등록된 댓글이 없습니다.
10. 유채색에서 볼 수 있는 대비로 연속대비라고도 하며, 잔상 효과와 가장 밀접한 관련이 있는 것은?
- ① 동시대비
- ② 계시대비
- ③ 채도대비
- ④ 명도대비
등록된 댓글이 없습니다.
11. 그래픽 심벌(symbol)이 가져야 할 조건이 아닌 것은?
- ① 대중성 및 사용의 편리성
- ② 구성의 간결성
- ③ 세련된 디자인
- ④ 디자인의 모호성
등록된 댓글이 없습니다.
12. 다음이 설명하고 있는 색의 혼합은?

- ① 감산 혼합
- ② 가산 혼합
- ③ 중간 혼합
- ④ 회전 혼합
등록된 댓글이 없습니다.
13. 다음이 설명하고 있는 디자인 원리는?

- ① 통일
- ② 변화
- ③ 균형
- ④ 조화
등록된 댓글이 없습니다.
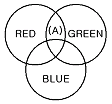
14. 다음 색광혼합의 2차 혼합 색으로(A)에 알맞은 색상은?

- ① 흰색(white)
- ② 시안(cyan)
- ③ 노랑(yellow)
- ④ 마젠타(matenta)
등록된 댓글이 없습니다.
15. 감산혼합에 사용되는 Cyan, Magenta, Yellow 의 3원색으로 만들 수 없는 색은??
- ① Blue
- ② White
- ③ Red
- ④ Green
등록된 댓글이 없습니다.
16. 제품 디자인 과정 중 「완성 예상도」라고도 하며 실물처럼 충실하고 정확히 표현하는 것을 무엇이라 하는가?
- ① 렌더링(RENDERING)
- ② 드로잉(DRAWING)
- ③ 스케치(SKETCH)
- ④ 콤바인 페인팅(COMBINE PAINTING)
등록된 댓글이 없습니다.
17. 다음과 가장 관계있는 디자인 원리는?

- ① 조화
- ② 통일
- ③ 점증
- ④ 강조
등록된 댓글이 없습니다.
18. 색의 동시대비 중 색상대비에 대한 설명으로 틀린 것은?
- ① 명도와 채도가 비슷한 두 가지 이상의 색이 인접해 있을 때 색상의 차이가 커 보이는 현상이다.
- ② 색상대비는 보색일 경우에 더욱 크게 나타난다.
- ③ 자극이 약한 색상은 자극이 강한 색상에 영향을 받게 된다.
- ④ 색상이 가깝게 인접해 있을수록 대비현상이 약하게 나타나고, 서로 멀리 떨어지면 강하게 나타난다.
등록된 댓글이 없습니다.
19. 다음 그림에서 나타나는 착시 현상은?

- ① 방향의 착시
- ② 대비의 착시
- ③ 분할의 착시
- ④ 길이의 착시
등록된 댓글이 없습니다.
20. 다음 ( )안에 알맞은 용어는?

- ① 감마선
- ② 적외선
- ③ 자외선
- ④ 가시광선
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. 인터넷 검색엔진에 속하지 않는 것은?
- ① 오페라(Opera)
- ② 심마니(Simmani)
- ③ 알타비스타(Altavista)
- ④ 구글(Google)
등록된 댓글이 없습니다.
22. 자바스크립트의 함수 중 사용자로부터 임의의 문자를 입력받기 위한 창을 화면에 띄워 입력한 문자열을 사용할 수 있도록 하는 것은?
- ① prompt()
- ② eval()
- ③ confirm()
- ④ alert()
등록된 댓글이 없습니다.
23. 다음 중 국내 인터넷 역사에서 가장 나중에 이루어진 것은?
- ① KT(한국통신)에서 본격적인 상용 접속 서비스 제공
- ② 연구망에서 인터넷 연결(HANA/SDN : 56kbps)
- ③ 서울대-KIET간 TCP/IP로 SDN구축
- ④ 교육연구망 구성(ARPANet, BITNet과 연결)
등록된 댓글이 없습니다.
24. 개방형 시스템의 상호접속을 위한 참조모델로 ISO에서 제정한 것은?
- ① OSI 7 Layer
- ② Kermit
- ③ Proxy
- ④ Archie
등록된 댓글이 없습니다.
25. 다음 중 웹 브라우저의 기능이 아닌 것은?
- ① 웹 페이지 열기
- ② 자주 방문하는 URL의 기억 및 관리
- ③ 소스파일(HTML) 보기
- ④ 실시간 동영상 캡쳐 및 전송
등록된 댓글이 없습니다.
26. 자바스크립트(Javascript)에 대한 설명으로 틀린 것은?
- ① 자바스크립트를 지원하는 브라우저만 있으면 모든 운영체제에서 실행된다.
- ② 자바스크립트는 소스프로그램을 컴파일 한 후 HTML문서에 삽입한다.
- ③ 자바스크립트 객체는 자신의 프로토타입 객체에 있는 프로퍼티를 상속 받는다.
- ④ 클라이언트측 자바스크립트는 HTML문서 내에 적용하여 브라우저를 제어하는데 사용된다.
등록된 댓글이 없습니다.
27. HTML 문서의 시작과 끝을 표시하기 위해 사용되는 태그로 옳은 것은?
- ① <T> </T>
- ② <body> </body>
- ③ <html> </html>
- ④ <link> </link>
등록된 댓글이 없습니다.
28. 지역 간 또는 국가 간과 같이 지리적으로 완전하게 떨어진 곳을 연결한 통신망은?
- ① VAN
- ② WAN
- ③ MAN
- ④ LAN
등록된 댓글이 없습니다.
29. 인터넷 사이트를 방문할 때 1024x768로 최적화 되어 있는 사이트를 방문할 때가 있다. 이 사이트는 전체 화면이 한 눈에 들어오지 않아 스크롤바를 이용하거나 해상도를 높여 한 화면으로 볼 수 있도록 한다. 이때, 해상도를 바꾸지 않고 화면을 확대하는 단축키는?
- ① F8
- ② F9
- ③ F10
- ④ F11
등록된 댓글이 없습니다.
30. 다음이 설명하고 있는 웹 페이지 저작도구는?

- ① 드림위버
- ② 자바스크립트
- ③ 플래시
- ④ 포토샵
등록된 댓글이 없습니다.
31. 동시 접속자 수가 많아서 서비스 요청에 응답할 수 없는 경우에 발생하는 웹 브라우저 오류메시지는?
- ① HTTP 406 Forbidden
- ② HTTP 404 Not Found
- ③ HTTP 500 Internal Server Error
- ④ HTTP 503 Service Unavailable
등록된 댓글이 없습니다.
32. DHTML의 구성요소를 옳게 나열한 것은?
- ① HTML, CSS, JavaScript
- ② HTML, JSS, JavaScript
- ③ HTML, CSS, JSS, JavaScript
- ④ HTML, CSS, JSS, JavaScript, VBScript
등록된 댓글이 없습니다.
33. 자원을 해킹(hacking)으로부터 보호하기 위한 방법으로 틀린 것은?
- ① 조직 내부의 네트워크 컴퓨터들은 공용 IP 주소를 사용하고 외부와 연결되는 컴퓨터에만 개인용 IP 주소를 할당한다.
- ② 조직 내부의 네트워크를 보호하기 위해 방화벽을 설치하여 네트워크 보안을 강화한다.
- ③ 특정 자원을 사용할 필요가 있는 사용자에게는 필요한 권한만을 할당한다.
- ④ 보안상 문제가 알려진 서비스나 운영체제의 경우 제조사에서 제공하는 패치프로그램을 수시로 적용한다.
등록된 댓글이 없습니다.
34. TCP/IP 프로토콜에 대한 설명으로 옳은 것은?
- ① IP는 에러를 검사하여 에러가 있을 때 송신측으로 재전송을 요구한다.
- ② TCP는 통신 경로를 담당한다.
- ③ TCP/IP 프로토콜이 설치된 컴퓨터에서 인터넷을 이용할 수 있다.
- ④ TCP/IP는 파일전송 프로토콜로써 재전송 기능이 없다.
등록된 댓글이 없습니다.
35. HTML 태그 종류와 그 기능에 대한 설명으로 옳은 것은?
- ① <CENTER></CENTER> : 왼쪽 정렬을 한다.
- ② <I></I> : 글자를 이탤릭(Italic)체로 지정한다.
- ③ <PRE></PRE> : 기본 폰트의 크기를 지정한다.
- ④ <HN></HN> : 그림을 삽입한다.
등록된 댓글이 없습니다.
36. 검색엔진 ‘네이버’에 대한 설명으로 틀린 것은?(오류 신고가 접수된 문제입니다. 반드시 정답과 해설을 확인하시기 바랍니다.)
- ① 키워드 검색 방식을 사용하고 있다.
- ② 검색 탭 기능을 지원한다.
- ③ 검색어 배제(exclude) 연산자로 ‘-’를 사용한다.
- ④ 웹 문서와 사이트뿐만 아니라 뉴스, 이미지 검색도 지원한다.
등록된 댓글이 없습니다.
37. VRML(Virtual Reality Modeling Language)에 대한 설명으로 틀린 것은?
- ① VRML은 그래픽 기능뿐만 아니라 텍스트, 이미지, 애니메이션, 사운드 등 각종 멀티미디어 데이터를 2차원적 공간에 통합하여 서로상호작용 할 수 있다.
- ② VRML 은 상당한 인력과 고급 컴퓨터를 이용한 오랜 시간의 그래픽 렌더링이 필요한 프로그램 언어이다.
- ③ VRML은 웹 상에 가상공간을 구축할 수 있게 함으로써 원격지의 사용자와 함께 가상공간을 공유할 수 있다.
- ④ VRML은 HTML과의 결합뿐만 아니라, 기존의 실시간 멀티미디어 전송 기술과 자바 등의 새로운 언어 체계도 수용 할 수 있다.
등록된 댓글이 없습니다.
38. 자바스크립트에서 사용자의 특정한 행동에 대해 어떤 처리를 해줄 것인가를 정의하는 것은?
- ① event
- ② object
- ③ event handler
- ④ event provider
등록된 댓글이 없습니다.
39. 검색엔진의 유형 중 다른 검색엔진들과 연계하여 검색어를 찾는 방식은?
- ① 통합형 검색엔진 방식
- ② 웹 인덱스 검색엔진 방식
- ③ 웹 디렉터리 검색엔진 방식
- ④ 메뉴 검색엔진 방식
등록된 댓글이 없습니다.
40. 동적 HTML에 대한 설명을 틀린 것은?
- ① 홈페이지를 다이나믹하게 구성하기 위한 기법이다.
- ② 기존 HTML에 정적인 화면을 만들어 주는 HTML이다.
- ③ 기존의 HTML문서에 CSS 기능을 첨가하였다.
- ④ 기존의 HTML문서에 문서객체모델(DOM) 기능을 첨가하였다.
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 웹 컬러 디자인의 목적과 거리가 가장 먼 것은?
- ① 정보전달의 목적
- ② 레이아웃의 목적
- ③ 심미적인 목적
- ④ 상징적인 목적
등록된 댓글이 없습니다.
42. 경향이나 흐름을 나타내는 말로서 디자인에서 유행추세를 나타내는 것은?
- ① 트렌드
- ② 스타일
- ③ 브랜드
- ④ 트레이드
등록된 댓글이 없습니다.
43. 벡터(Vector)이미지에 대한 설명으로 틀린 것은?
- ① 선과 도형으로 그린 이미지를 저장하는 방식이다.
- ② 단순한 도형의 표현에 적합하다.
- ③ 이미지를 확대하거나 축소해도 손상이 없다.
- ④ 벡터기반 프로그램으로는 photoshop이 있다.
등록된 댓글이 없습니다.
44. 1인치당 픽셀의 수를 나타내는 단위는?
- ① LPI
- ② EPI
- ③ PPI
- ④ DPI
등록된 댓글이 없습니다.
45. 다음이 설명하고 있는 것은?

- ① CGI
- ② JAVA
- ③ DHTML
- ④ CSS
등록된 댓글이 없습니다.
46. 오려낸 그림을 2차원 평면상에서 한 프레임씩 움직이면서 촬영하는 스톱 애니메이션을 말한다. 클레이 애니메이션이나 인형 애니메이션과 비슷하지만 3차원이 아닌 2차원이라는 점에서 구분되는 애니메이션은?
- ① 셀 애니메이션
- ② 종이 애니메이션
- ③ 모래 애니메이션
- ④ 컷 아웃 애니메이션
등록된 댓글이 없습니다.
47. 내비게이션 디자인(Navigation design) 구조와 관계가 없는 것은?
- ① Protocol structure
- ② Grid structure
- ③ Hierarchical structure
- ④ Sequential structure
등록된 댓글이 없습니다.
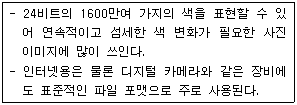
48. 다음 설명과 같은 파일 포맷으로 옳은 것은?

- ① JPEG
- ② GIF
- ③ PNG
- ④ TIFF
등록된 댓글이 없습니다.
49. 컴퓨터 애니메이션에 대한 설명으로 틀린 것은?
- ① 움직임이 없는 무생물이나 상상의 물체에 인위적인 조작을 가해 움직임을 주는 것을 말한다.
- ② 애니메이션은 라틴어의 아니마투스(Animatus, 생명을 불어 넣다)에서 유래된 말이다.
- ③ 인쇄용 광고 디자인 결과물을 만들어 낸다.
- ④ 일련의 정지된 그림을 빠르게 연속시켜서 보여줌으로써 움직이는 것처럼 착각을 유도한다.
등록된 댓글이 없습니다.
50. 명령어를 일일이 입력하는 번거로움을 없애주며, 사용자들로 하여금 아이콘을 선택하여 원하는 프로그램을 실행할 수 있게 사용되는 컴퓨터 조작기법이 아닌 것은?
- ① 드래깅
- ② 포인팅
- ③ 클릭킹
- ④ 더블 클릭킹
등록된 댓글이 없습니다.
51. 웹 페이지에 들어갈 그림, 사진, 글자, 음악 등을 종이위에 표현하여 줄거리가 전개되듯이 표현하는 기법은?
- ① 스토리보드(story board)
- ② 사이트 맵(site map)
- ③ 레이아웃(layout)
- ④ 내비게이션(navigation)
등록된 댓글이 없습니다.
52. 로고(Logo)를 제작하기에 적합한 소프트웨어는?
- ① 3D MAX
- ② Word Processor
- ③ Edit Plus
- ④ Illustrator
등록된 댓글이 없습니다.
53. 동영상 관련 포맷 방식이 아닌 것은?
- ① *.wav
- ② *.asf
- ③ *.avi
- ④ *.rm
등록된 댓글이 없습니다.
54. 웹에서 타이포를 이용한 애니메이션을 구현할 수 있는 프로그램으로 적절하지 않는 것은?
- ① Swish
- ② Photoshop
- ③ Flash
- ④ Flax
등록된 댓글이 없습니다.
55. 곡선(곡면)이나 사선(사면)을 표현할 때 바탕과 이미지 사이의 경계를 부드럽게 처리해 주는 것은?
- ① 매핑
- ② 앨리어싱
- ③ 안티앨리어싱
- ④ 디더링
등록된 댓글이 없습니다.
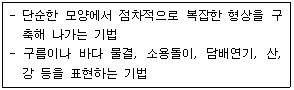
56. 다음 설명과 같은 모델링 기법은?

- ① 프랙탈(Fractal)
- ② 고체(Solid)
- ③ 표면(Surface)
- ④ 와이어 프레임(Wire Frame)
등록된 댓글이 없습니다.
57. 바람직한 웹사이트 초기화면구성이라고 볼 수 있는 것은?
- ① 자료를 테이블 화 시켜서 제시하였다.
- ② JAVA applet을 많이 사용한다.
- ③ 웹사이트를 홍보할 수 있는 동영상을 게시한다.
- ④ ActiveX를 많이 사용한다.
등록된 댓글이 없습니다.
58. 랜덤 스캔 방식의 화면표시 장치의 특징으로 틀린 것은?
- ① 그래픽스 명령어를 반복 실행하여 화면에 디스플레이 한다.
- ② 화상을 이루고 있는 선분을 따라 전자빔을 쏘아 그린다.
- ③ 프레임 버퍼의 크기가 클수록 고화질의 디스플레이가 가능하다.
- ④ 앨리어싱이 발생하지 않으므로 안티앨리어싱 처리가 불필요하다.
등록된 댓글이 없습니다.
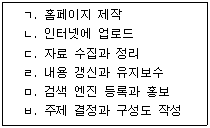
59. 다음 중 홈페이지 제작 및 관리 순서를 옳게 나열한 것은?

- ① ㄷ→ㄹ→ㄴ→ㅁ→ㅂ→ㄱ
- ② ㄷ→ㄹ→ㅁ→ㄴ→ㄱ→ㅂ
- ③ ㅂ→ㄷ→ㄱ→ㄴ→ㅁ→ㄹ
- ④ ㅂ→ㄷ→ㄹ→ㄱ→ㄴ→ㅁ
등록된 댓글이 없습니다.
60. 컴퓨터 그래픽스에 대한 포괄적인 의미로 가장 옳은 것은?
- ① 컴퓨터를 이용하여 데이터를 압축하는 기술
- ② 컴퓨터를 이용하여 데이터 신호를 전달하는 기술
- ③ 컴퓨터를 이용한 정보처리 및 분산하는 기술
- ④ 컴퓨터에 사용되는 모든 이미지와 영상을 다루는 기술
등록된 댓글이 없습니다.