웹디자인기능사(2010. 3. 28.) 시험일자 : 2010년 3월 28일
1과목 : 디자인 일반
1. 통일성을 주는 방법과 거리가 먼 것은?
- ① 각 요소들을 근접시킨다.
- ② 각 요소들을 반복시킨다.
- ③ 각 요소들을 연속시킨다.
- ④ 각 요소들을 분리시킨다.
등록된 댓글이 없습니다.
2. 디자인의 원리 중 율동(Rhythm)의 요소와 거리가 먼 것은?
- ① 대칭
- ② 점증
- ③ 반복
- ④ 변칙
등록된 댓글이 없습니다.
3. 일반적인 디자인의 조건을 나열한 것으로 옳은 것은?
- ① 합목적성, 유행성, 질서성, 독창성
- ② 합목적성, 심미성, 독창성, 경제성
- ③ 합목적성, 심미성, 경제성, 국제성
- ④ 합목적성, 창조성, 심미성, 질서성
등록된 댓글이 없습니다.
4. 색의 활용 효과에 대한 설명으로 틀린 것은?
- ① 밝은 바탕에 어두운 색 글자보다 어두운 바탕에 밝은 색글자가 더 굻고 커보인다.
- ② 같은 크기의 검정색 상자와 흰 상자를 비교하면 흰색 상자가 더 가볍게 느껴 진다.
- ③ 천장을 더높게 보이게 하려면 벽면과 동일계열의 고명도 색을 천장에 칠한다.
- ④ 상의를 하의보다 더 어두운 색으로 하면 키가 더 커 보인다.
등록된 댓글이 없습니다.
5. 바우하우스의 설립자이며, 근대 건축과 디자인 운동의 대표적 지도자는?
- ① 모리스(MORRIS, WILLIAM)
- ② 그로피우스(GROPLUS, WALTER)
- ③ 로위(ROWEY, RAYMOND)
- ④ 팹스너(PRVSNER, NIKOLAUS)
등록된 댓글이 없습니다.
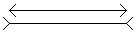
6. 다음 그림은 어떤 착시 현상을 나타낸 것인가?

- ① 거리의 착시
- ② 방향의 착시
- ③ 길이의 착시
- ④ 대비의 착시
등록된 댓글이 없습니다.
7. 디자인 기본 요소 중 균형을 잡기 위한 요소가 아닌 것은?
- ① 명암
- ② 반복
- ③ 크기
- ④ 질감
등록된 댓글이 없습니다.
8. 기업의 새로운 이념 구축에 필요한 이미지와 커뮤니케이션 시스템을 의도적, 계획적으로 만들어내는 기업이미지통합 전략은?
- ① CIP
- ② POP
- ③ AIDMA
- ④ IOS
등록된 댓글이 없습니다.
9. 색의 주목성에 대한 설명으로 틀린 것은?
- ① 색의 진출, 후퇴, 팽창, 수축과 관련된 현상으로 사람들의 시선을 끄는 힘을 말한다.
- ② 거리의 표지판 도로 구획선, 심벌마크 등 짧은 시간에 눈에 띄어야 하는 경우에 사용된다.
- ③ 명시도가 높으면 상대적으로 주목성이 낮다.
- ④ 명도, 채도가 높은 색이 주목성이 높다.
등록된 댓글이 없습니다.
10. 체계적인 국가 정책을 기반으로 공학적이며, 기능적인 디자인이 특징인 국가는?
- ① 중국
- ② 프랑스
- ③ 스칸디나비아
- ④ 독일
등록된 댓글이 없습니다.
11. 주위색의 영향으로 인접색에 가깝게 느껴지는 경우는?
- ① 등색 잔상
- ② 색의 명시도
- ③ 연변 대비
- ④ 동화현상
등록된 댓글이 없습니다.
12. 눈의 망막부위의 같은 곳에 동시적 또는 계속적으로 두 종류 이상의 색 자극이 주어져 특정한 색체감각을 일으키는 것은?
- ① 감법혼합
- ② 가법혼합
- ③ 보색혼합
- ④ 중간혼합
등록된 댓글이 없습니다.
13. 디자인(Design)의 의미를 설명한 것으로 틀린 것은?
- ① 디자인이란 프랑스어의 '데셍'에서 유래되었다.
- ② 도안, 밑그림, 그림, 소묘, 계획, 설계, 목적이란 의미를 기술하고 있다.
- ③ 디자인은 De(이탈)와 Sign(형상)의 합성어로 기존 것을 파괴하고 새로운 재화를 창출한다는 의미가 포함된다.
- ④ 디자인은 기존의 것을 유지하며 실용적 가치보다는 예술적 가치의 기준을 말한다.
등록된 댓글이 없습니다.
14. 다음 중 나머지 세 가지와 성격이 다른 디자인 분야는?
- ① 인테리어 디자인
- ② 광고 디자인
- ③ 편집 디자인
- ④ 시각 디자인
등록된 댓글이 없습니다.
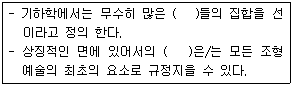
15. 다음 설명 중 ( )안에 공통으로 들어갈 디자인 요소는?

- ① 점
- ② 빛
- ③ 면
- ④ 입체
등록된 댓글이 없습니다.
16. 색광 혼합에 관한 설명으로 옳은 것은?
- ① 적(Red), 녹(Green), 청(Blue)이 원색이다.
- ② 색료를 혼합할수록 명도와 채도가 낮아진다.
- ③ 자주(Magenta), 노랑(Yellow), 청록(Cyan), 검정(Black)이 기본색이다.
- ④ 여러 가지 빛을 혼합하면 혼합 이전의 상태보다 색의 명도가 내려가 어두워진다.
등록된 댓글이 없습니다.
17. 배색의 조건 설명으로 틀린 것은?
- ① 사물의 용도나 기능에 부합되는 배색을 해야 한다.
- ② 색이 주는 심리적 효과를 고려해야 한다.
- ③ 인간적인 요인으로 계획자의 개인적 특성에 맞추어 배색한다.
- ④ 환경적 요인은 충분히 고려하여 배색한다.
등록된 댓글이 없습니다.
18. 시각적 균형과 가장 거리가 먼 것은?
- ① 명암에 의한 균형
- ② 경험에 의한 균형
- ③ 질감에 의한 균형
- ④ 위치에 의한 균형
등록된 댓글이 없습니다.
19. 디자인 형태의 개념에서 조화(Harmony)를 이루는 법칙과 거리가 먼 것은?
- ① 균형
- ② 대비
- ③ 통일
- ④ 색상
등록된 댓글이 없습니다.
20. 다음 중 관용색명에 해당하는 것은?
- ① 보라색(Purple)
- ② 빨강색(Red)
- ③ 녹색(Green)
- ④ 개나리색(Chrome Yellow)
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. 웹 브라우저에 해당하지 않는 것은?
- ① 인터넷 익스플로러
- ② 네스케이프
- ③ 구글
- ④ 링스
등록된 댓글이 없습니다.
22. 다음과 관련 있는 TCP/IP 프로토콜 계층으로 옳은 것은?

- ① 물리 계층
- ② 네트워크 계층
- ③ 전송 계층
- ④ 응용 계층
등록된 댓글이 없습니다.
23. 웹 페이지를 만들기 위해 사용되는 프로그램 중 클라이언트측에서 수행되는 것은?
- ① ASP
- ② CGI
- ③ VB Script
- ④ PHP
등록된 댓글이 없습니다.
24. Http://alpha.hrdkorea.or.kr에 대한 설명으로 틀린 것은?
- ① Kr은 대한민국을 나타낸다.
- ② alpha는 호스트 이름이다.
- ③ or는 정부기관을 나타낸다.
- ④ http는 전송 프로토콜이다.
등록된 댓글이 없습니다.
25. 웹 문서 작성을 위한 국제 표준 언어가 아닌 것은?
- ① HTML
- ② UML
- ③ XHTML
- ④ XML
등록된 댓글이 없습니다.
26. 인터넷(Internet) 광고의 특징이 아닌 것은?
- ① 광고에 대한 효과를 실시간으로 확인 가능하다.
- ② 초기 광고제작 단가가 타 매체에 비해 저렴하다.
- ③ 디지털 매체이므로 광고 내용의 수정은 쉽지 않다.
- ④ 기존 매체에 비해 더욱 명확한 타겟(Target) 마케팅이 이루어진다.
등록된 댓글이 없습니다.
27. HTML 문서에 대한 정보를 제공하는 자바스크립트의 객체는?
- ① window
- ② location
- ③ history
- ④ document
등록된 댓글이 없습니다.
28. 최초의 GUI 환경의 웹 브라우저는?
- ① 익스플로러
- ② 네스케이프
- ③ 모자이크
- ④ 랜드스케이프
등록된 댓글이 없습니다.
29. 다음 중 세계 인터넷 역사에 가장 나중에 이루어진 것은?
- ① ARPANet 출현
- ② Usenet 시작
- ③ FTP 표준안
- ④ TCP/IP 도입
등록된 댓글이 없습니다.
30. HTML에 대한 설명으로 옳지 않은 것은?
- ① HTML은 링크나 앵커 등 하이퍼텍스트의 개념을 태그로 명확히 정의한 언어이다.
- ② HTML은 디렉터무비, 플래시무비, MIDI 사운드를 삽입 하는 태그를 갖고 있다.
- ③ HTML은 DTD(Dcoument Type Definition) 기능을 이용하여 새로운 태그를 정의하여 사용할 수 있다.
- ④ HTML은 문서 내에 직접 기술하여 프로그래밍 할 수 있는 JavaScript를 지원한다.
등록된 댓글이 없습니다.
31. 이더넷(Ethernet)에 대한 설명으로 옳은 것은?
- ① 스타형 통신망으로 가장 널리 사용되는 근거리 통신망 방식이다.
- ② CSMA/CD 버스 통신망으로 가장 널리 사용되는 근거리 통신망 방식이다.
- ③ CDMA 통신망으로 가장 널리 사용되는 근거리 통신망 방식이다.
- ④ PTP 버스 통신망으로 가장 널리 사용되는 근거리 통신망 방식이다.
등록된 댓글이 없습니다.
32. 여러 개의 검색 엔진에서 정보를 찾은 다음, 중복으로 검색된 정보는 하나로 통일하고 자체 순위 결정 방식에 의해 가장 관련성이 높은 순으로 출력해 주는 것은?
- ① 주제별 검색 엔진
- ② 키워드 검색 엔진
- ③ 메타 검색 엔진
- ④ 자연어 검색 엔진
등록된 댓글이 없습니다.
33. 자바 스크립트에서 현재 활성화된 창을 닫는 명령어가 아닌 것은?
- ① self.close()
- ② this.close()
- ③ windows.close()
- ④ screen.close()
등록된 댓글이 없습니다.
34. 카테고리에 의한 체계적인 링크정보를 제공하며, 최종적인 정보 검색을 위해서는 대분류에서 시작하여 중분류, 소분류등의 중간 과정을 방문해야 하는 검색 엔진은?
- ① 메타 검색 엔진
- ② 로봇에이전트형 검색 엔진
- ③ 디렉터리형 검색 엔진
- ④ 단어별 검색 엔진
등록된 댓글이 없습니다.
35. 스타일시트에 대한 설명으로 옳지 않은 것은?
- ① 하나의 문서만 수정해도 한꺼번에 여러 페이지의 외형과 형식을 수정할 수 있다.
- ② 스타일시트에서 글꼴, 색상, 크기, 정렬 방식 등을 미리 지정하여 필요한 곳에 적용할 수 있다.
- ③ 같은 스타일시트를 사용하는 문서에는 문서들의 일관성을 쉽게 유지할 수 있다.
- ④ 웹 페이지의 레이아웃 편집을 강화하여 브라우저나 플랫폼의 종류에 많은 제한이 따른다.
등록된 댓글이 없습니다.
36. 국내 검색 엔진(Search Engine) 아닌 것은?
- ① 엠파스
- ② 네이버
- ③ 다음
- ④ 야후
등록된 댓글이 없습니다.
37. 전자메일서비스에 연관된 프로토콜(Protocol)이 아닌 것은?
- ① IMAP
- ② NNTP
- ③ POP
- ④ SMTP
등록된 댓글이 없습니다.
38. 자바 스크립트(Java Script)에 대한 설명으로 틀린 것은?
- ① 자바 스크립트란 HTML에 삽입되어 HTML을 확장하는 기능을 가지고 있어 HTML을 강력하고 편리하게 디자인 할 수 있다.
- ② 자바 스크립트는 객체 지향 언어로 객체(class)를 생성 하고 상속하는 기능을 한다.
- ③ 자바 스크립트는 서버가 아닌 클라이언트에서 인터프리터 된다.
- ④ 자바 스크립트는 컴퓨터 기종에 관계없이 사용할 수 있어 플랫폼에 독립적이라고 한다.
등록된 댓글이 없습니다.
39. 웹 페이지 레이아웃을 구성하기 위해 사용되는 방법에 대한 설명으로 가장 거리가 먼 것은?
- ① 테이블을 이용하면 텍스트와 이미지 또는 멀티미디어 자료를 결합할 수 있는 복잡한 레이아웃을 만들 수 있다.
- ② 프레임을 이용하면 브라우저 내에서 각 프레임이 독립적으로 움직일 수 있다.
- ③ 스타일시트는 레이아웃을 만들어내는 탁월한 방법으로 콘텐츠와 레이아웃을 분리하는 기능을 제공한다.
- ④ 이미지 한 장을 이용한 레이아웃은 자유롭고 다양한 효과를 줄 수 있고 내용 변경도 쉽게 할 수 있다.
등록된 댓글이 없습니다.
40. 인터넷에서 사용하는 기본적인 통신 프로토콜은?
- ① IPv6
- ② NetBEUI
- ③ TCP/IP
- ④ IPX/SPX
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 수학적 연산에 의해 그래픽 데이터를 표현하는 방식은?
- ① 백터 방식
- ② 비트맵 방식
- ③ 래스터 방식
- ④ 포스트스크랩
등록된 댓글이 없습니다.
42. 무손실 데이터 압축 기법에 대한 설명으로 틀린 것은?
- ① 복원한 데이터가 압축전의 데이터와 일치한다.
- ② 압축 기법은 허프만 코드화가 있다.
- ③ 대체로 동영상, 이미지, 음향 등과 같은 연속매체에 많이 사용된다.
- ④ 정확성이 많이 요구되는 문서, 정보, 소프트웨어의 실행파일, 의학용, 과학용으로 많이 사용된다.
등록된 댓글이 없습니다.
43. 컴퓨터 그래픽스 시스템의 입력 장치로 옳지 않은 것은?
- ① 빔 프로덕션
- ② 키보드
- ③ 마우스
- ④ 스캐너
등록된 댓글이 없습니다.
44. GIF 파일 포맷에 대한 설명으로 옳지 않은 것은?
- ① 24비트의 1600만여 가지의 색을 표현할 수 있다.
- ② 온라인상에서 빠른 이미지의 전송을 목적으로 개발되었다.
- ③ JPEG 파일에 비해 압축률이 떨어진다.
- ④ GIF는 "Graphics Interchange Format"의 약자 이다.
등록된 댓글이 없습니다.
45. 캠코더에서 얻은 동영상 클립을 편집하여 결과물을 얻기에 적합한 소프트웨어가 아닌 것은?
- ① Premiere
- ② Movie Maker
- ③ Vagas
- ④ Media Player
등록된 댓글이 없습니다.
46. 현실이나 상상 속에서 제안되거나 계획된 일련의 사건들의 개략적인 줄거리를 말하며, 스토리보드를 작성하는데 토대가 되는 것은?
- ① 시나리오
- ② 플로우차트
- ③ 가상현실
- ④ 레이아웃 설정
등록된 댓글이 없습니다.
47. 웹 디자인 과정에서 아이디어 발상과 밀접한 관계가 있는 용어는?
- ① BRAIN STORMING
- ② STORY BOARD
- ③ SITE MAP
- ④ HTML
등록된 댓글이 없습니다.
48. 컴퓨터 그래픽스가 활용되고 있는 분야로 거리가 가장 먼 것은?
- ① 컴퓨터 게임
- ② CD 타이틀 디자인
- ③ 공예 디자인
- ④ 미디어 아트
등록된 댓글이 없습니다.
49. 화면 해상도(Resolution)에 대한 설명으로 적절한 것은?
- ① 픽셀(Pixel)의 수를 의미한다.
- ② 화면 해상도는 모니터 화면의 크기에 의해 결정된다.
- ③ 화면 해상도가 높을수록 적은 양의 메모리가 필요하다.
- ④ 화면 해상도가 낮으면 똑같은 이미지라도 작게 보인다.
등록된 댓글이 없습니다.
50. 웹 페이지를 제작할 때 사용되는 웹 에디터로 옳은 것은?
- ① 일러스트레이터
- ② 페인터
- ③ 코렐드로우
- ④ 드림위버
등록된 댓글이 없습니다.
51. 애플사에서 개발한 미디어 재생기로 동영상 파일을 지원하는 것은?
- ① Windows Media Player
- ② Real Player
- ③ Shock Wave
- ④ Quick Time
등록된 댓글이 없습니다.
52. 일반적으로 마우스의 이벤트에 반응하는 플래시 무비를 만들기 위해 등록하게 되는 심벌로 가장 적절한 것은?
- ① 그래픽 심벌
- ② 버튼 심벌
- ③ 사운드 심벌
- ④ 무비 클립 심벌
등록된 댓글이 없습니다.
53. 웹(Web) 상에서 애니메이션 사용을 저해하는 요소가 아닌 것은?
- ① 데이터 스트리밍
- ② 대역폭의 한계
- ③ 브라우저가 지원하지 못하는 낮은 사양의 컴퓨터
- ④ 인터넷의 비동기성
등록된 댓글이 없습니다.
54. 저해상도 비트맵 이미지에서 곡선이나 사선 드로잉 결과는 계단 모양이나 지그재그 모양을 나타낸다. 이와 같은 계단 현상을 부드럽게 처리하기 위해 사용되는 방식은?
- ① 레이트레이싱(Ray Tracing)
- ② 레이캐스팅(Ray Casting)
- ③ 앨리어스(Alias)
- ④ 안티앨리어스(Anti-Alias)
등록된 댓글이 없습니다.
55. 웹 애니메이션의 시각적인 깜빡임(Flicker) 현상을 줄이기 위한 방법으로 옳은 것은?
- ① 모니터의 크기를 최대한 큰 것을 사용한다.
- ② 초당 프레임 수를 최대한 높여서 제작한다.
- ③ 인접한 계통색을 사용하여 제작한다.
- ④ 고해상도의 원본 이미지를 사용한다.
등록된 댓글이 없습니다.
56. 웹 디자인에서 사용자 인터페이스를 설정할 때 고려해야 할 사항으로 옳지 않은 것은?
- ① 최단 시간에 사이트를 방문한 목적을 이해할 수 있도록 한다.
- ② 웹 페이지에서 다른 곳으로 이동할 수 있는 링크를 한곳으로만 지정한다.
- ③ 화면을 스크롤 했을 때 링크 버튼이 보이지 않는 일이 없도록 한다.
- ④ 누가 보더라도 쉽게 사용법을 알 수 있도록 사용자 편의성을 제공한다.
등록된 댓글이 없습니다.
57. 컴퓨터 그래픽스의 역사 중 트랜지스터 시대(1960년대)에 대한 설명으로 옳은 것은?
- ① 컴퓨터 그래픽스 발전의 기초를 마련한 시기로 3D 분야에서는 은선 제거 기법에서 발전을 시작하여 면의 음역을 표현할 수 있는 쉐이딩 기법이 등장하였다.
- ② 빌 게이츠와 폴 알렌은 함께 마이크로소프트사를 설립하였다.
- ③ 컴퓨터 대형화 추세와 더불어 개인용 컴퓨터에서는 주기억장치로 고밀도 직접회로를 사용하여 본격적인 사무자동화 시대를 맞이하였다.
- ④ 컴퓨터 그래픽스 영상의 발전으로 조지 루카스는 그의 영화 Star Wars(스타워즈)에서 처음으로 90초에 해당하는 부분을 컴퓨터 그래픽스를 이용하여 영상 효과를 창출하였다.
등록된 댓글이 없습니다.
58. 타이포그래피의 구성 요소에 해당하지 않는 것은?
- ① Serif
- ② Line-spacing
- ③ Letter-spacing
- ④ Texturing
등록된 댓글이 없습니다.
59. 웹 그래픽 디자인 제작 기법에서 이미지를 표현하는 단계를 순서적으로 옳게 나열한 것은?
- ① 이미지 구성 단계 → 도구 선택 단계 → 색상 선택 단계 → 이미지 표현 단계
- ② 이미지 구성 단계 → 이미지 표현 단계 → 색상 선택 단계 → 도구 선택 단계
- ③ 이미지 구성 단계 → 이미지 표현 단계 → 도구 선택 단계 → 색상 선택 단계
- ④ 이미지 구성 단계 → 색상 선택 단계 → 이미지 표현 단계 → 도구 선택 단계
등록된 댓글이 없습니다.
60. 움직임이 없는 무생물적인 존재를 여러번에 걸쳐 변형을 시키고 이를 연속 촬영 또는 기타 영상적 기법을 이용하여 마치 움직이는 것처럼 눈의 착각을 일으키도록 하는 기술은?
- ① 랜더링
- ② 모델링
- ③ 크로마키
- ④ 애니메이션
등록된 댓글이 없습니다.