웹디자인기능사(2009. 7. 12.) 시험일자 : 2009년 7월 12일
1과목 : 디자인 일반
1. 다음 중 빨간색이 가장 선명하고 뚜렷해 보일 수 있는 배경색으로 옳은 것은?
- ① 주황
- ② 노랑
- ③ 흰색
- ④ 보라
등록된 댓글이 없습니다.
2. 다음 중 명도에 대한 설명으로 옳지 않은 것은?
- ① 명도의 밝기는 흑백사진에서 볼 수 있는 색상이 밝고 어두운 정도를 말한다.
- ② 색이 완전히 제거되고 단지 명도만이 존재하는 상태를 무색(achromatic)이라 한다.
- ③ 색의 명도는 얼마나 많이 흰색이 혼합되어 졌는가에 따라 변화가 생긴다.
- ④ 유채색의 명도는 밝은 음영(tint)과 어두운 음영(shade)으로 나타낼 수 있다.
등록된 댓글이 없습니다.
3. 다음 중 디자인의 조건에 해당하지 않는 것은?
- ① 합목적성
- ② 심미성
- ③ 경제성
- ④ 유통성
등록된 댓글이 없습니다.
4. 입체파(Cubism)의 대표적인 화가는?
- ① 피카소
- ② 쿠르베
- ③ 찰스 자보
- ④ 도미에
등록된 댓글이 없습니다.
5. 단순화(Simple) 디자인의 장점으로 거리가 먼 것은?
- ① 장식성
- ② 접근 용이성
- ③ 인식성
- ④ 사용성
등록된 댓글이 없습니다.
6. 다음 중 4차원 디자인이 아닌 것은?
- ① TV디자인
- ② POP디자인
- ③ 애니메이션
- ④ 무대디자인
등록된 댓글이 없습니다.
7. 다음 중 1907년 헤르만 무테지우스를 중심으로 뮌헨에서 결성된 디자인 진흥 단체는?
- ① 드스틸(De Still)
- ② 독일공작연맹(DWB)
- ③ 바우하우스(BAUHAUS)
- ④ 멤피스(MEMPHIS)
등록된 댓글이 없습니다.
8. 다음 중 주위색의 영향으로 오히려 인접색이 가깝게 느껴지는 현상을 의미하는 것은?
- ① 동화 현상
- ② 명시 현상
- ③ 색의 수축성
- ④ 중량 현상
등록된 댓글이 없습니다.
9. 다음 중 디자인의 시각요소에 대한 분류로 옳지 않은 것은?
- ① 질감(texture)
- ② 색(color)
- ③ 형(shape)
- ④ 기술(technology)
등록된 댓글이 없습니다.
10. 서로 다른 요소가잘 어울려 결합하는 상태를 무엇이라고 하는가?
- ① 상징
- ② 조화
- ③ 원근
- ④ 강조
등록된 댓글이 없습니다.
11. 색의 혼합보다 직물, 점묘화, 망판 인쇄와 같이 색의 근접 배치에 의하여 혼합되는 것은 ?
- ① 감법혼합
- ② 가법혼합
- ③ 병치혼합
- ④ 중간혼합
등록된 댓글이 없습니다.
12. 저드(D.B.judd)의 “색채 조화론”에 해당하지 않는 것은?
- ① 질서의 원리
- ② 모호성의 원리
- ③ 친근성의 원리
- ④ 유사성의 원리
등록된 댓글이 없습니다.
13. 다음이 설명하고 있는 것은?

- ① 패턴
- ② 텍스처
- ③ 질감
- ④ 콜라쥬
등록된 댓글이 없습니다.
14. 다음이 설명하고 있는 것은?

- ① 비례
- ② 황금비율
- ③ 루트사각형
- ④ 프로포션
등록된 댓글이 없습니다.
15. 어둠이 시작될 때 물체의 상이 흐리게 나타나는 현상과 가장 관계가 깊은 것은?
- ① 색순응
- ② 푸른킨예 현상
- ③ 박명시
- ④ 조건등색
등록된 댓글이 없습니다.
16. 색의 3속성에 포함되지 않는 것은?
- ① 색상
- ② 명도
- ③ 대비
- ④ 채도
등록된 댓글이 없습니다.
17. 다음 중 주목성에 대한 설명으로 잘못된 것은 ?
- ① 명시성이 높은 색은 어느 정도 주목성이 높다.
- ② 따뜻한 난색은 차가운 한색보다 주목성이 높다.
- ③ 초록색이 빨강보다 주목성이 더 높다.
- ④ 주목성은 색의 3속성과 관계가 있다.
등록된 댓글이 없습니다.
18. 색의 점이(점증)는 디자인의 원리 중 어느 영역에 속하는가?
- ① 균형
- ② 율동
- ③ 반복
- ④ 조화
등록된 댓글이 없습니다.
19. 시각적인 강한 힘과 약한 힘이 규칙적으로 연속 될 때에 생기는 율동의 요소와 거리가 먼 것은?
- ① 점증
- ② 반복
- ③ 변칙
- ④ 대칭
등록된 댓글이 없습니다.
20. 태양광선이 투사되는 위치에 프리즘을 놓아 굴절된 광선을 스크린에 투사하여 나타난 여러 가지 색의 띠를 무엇이라고 하는가?
- ① 전자파
- ② 감마선
- ③ 스펙트럼
- ④ 자와선
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. 인터넷에서 사용하는 통신 프로토콜은?
- ① MPEG
- ② KNC
- ③ URL
- ④ TCP/IP
등록된 댓글이 없습니다.
22. bps는 무엇의 약어인가?
- ① bits per second
- ② bytes per second
- ③ beeps per second
- ④ bands per second
등록된 댓글이 없습니다.
23. 웹페이지 제작 시 작업환경에서 보이는 그대로 결과물을 도출해 내는 방식은?
- ① GUI
- ② HCI
- ③ MCP
- ④ WYSIWYG
등록된 댓글이 없습니다.
24. 파일 전송(FTP)서비스에서 하나의 명령어를 사용하여 file1, file2, file3을 송신하려 한다. 다음 중 올바른 것은 ?
- ① ftp > Is file1 file2 file3
- ② ftp > mget file1 file2 file3
- ③ ftp > mput file1 file2 file3
- ④ ftp > send file1 file2 file3
등록된 댓글이 없습니다.
25. 다음 중 자바스크립트 변수명에 사용할 수 없는 것은 ?
- ① menu_7
- ② total
- ③ 2cond_name
- ④ _reg_number
등록된 댓글이 없습니다.
26. 다음 중 웹 페이지를 디자인할 때 고려해야 할 사항이 아닌 것은?
- ① 사용자 개개인의 선호도나 사용수준에 맞춰 누구라도 쉽게 사용할 수 있도록 디자인한다.
- ② 사용자의 경험이나 학력 언어 능력 또는 집중력정도에 차이를 두어 사용자 개개인 별로 난이도에 맞게 디자인 한다.
- ③ 사용자가 우연한 또는 의도하지 않은 선택의 결과로 어려움에 빠지는 경우를 최소화하도록 디자인한다.
- ④ 사용자에게 필요한 정보를 효과적으로 전달하도록 디자인한다.
등록된 댓글이 없습니다.
27. 일반적으로 웹브라우저에는 화면에 나타나는 데이터를 하드디스크의 일정한 공간에 자동으로 저장하여, 나중에 사용자가 해당 사이트에 다시 접속할 때 저장된 내용을 자동으로 불러와 사이트 접속과 데이터 전송에 소요되는 시간을 절약하게 하는 기능이 있다. 이를 무엇이라 하는가?
- ① Messenger
- ② Cache
- ③ Driver
- ④ Reload
등록된 댓글이 없습니다.
28. 다음 중 일반적인 HTML문서의 기본구조로 옳은 것은?
- ① <HTML><HEAD></HEAD><BODY></BODY></HTML>
- ② <HEAD></HEAD><HTML><BODY></HTML></BODY>
- ③ <HEAD><HTML></HTML></HEAD><BODY></BODY>
- ④ <HEAD></HEAD><HTML><BODY></BODY></HTML>
등록된 댓글이 없습니다.
29. HTML의 문단 구성과 관련된 Tag와 그 용도에 대한 설명으로 옳지 않은 것은?
- ① <BR> : 줄을 바꿀 때 사용한다.
- ② <P>: 문단을 바꿀 때 사용한다.
- ③ <MID>..</MID> : 태그 사이에 있는 문단을 가운데로 정렬할 때 사용한다.
- ④ <DIV>...</DIV> : 문서를 구분하여 문단별로 정렬할 때 사용한다.
등록된 댓글이 없습니다.
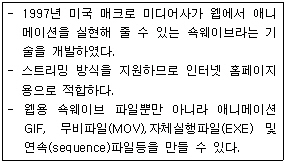
30. 다음이 설명하고 있는 것은 ?

- ① SGML
- ② VML
- ③ DHTML
- ④ WML
등록된 댓글이 없습니다.
31. 다음 중 웹 브라우저에 해당하지 않은 것은?
- ① 인터넷 익스플로러(Internet Explorer)
- ② 오페라(Opera)
- ③ 텔넷(Telnet)
- ④ 모자이크(Mosaic)
등록된 댓글이 없습니다.
32. 웹 서비스를 이용할 때 HTML 문서를 보여주는 역할을 하는 프로그램은?
- ① 웹 서버
- ② 나모
- ③ 웹 브라우저
- ④ 드림위버
등록된 댓글이 없습니다.
33. 자바스크립트 내에서 사용되는 배열(Array)객체에 대한 설명으로 옳지 않은 것은?
- ① concat() - 두개 이상의 배열을 결합하여 하나의 배열 객체를 생성하여 반환한다.
- ② join() - 배열 객체의 각 원소들을 하나의 문자열로 만들어 반환한다.
- ③ sort() - 배열의 각 원소들을 내림차순으로 정렬하여 반환한다.
- ④ slice() - 배열의 원소를 가운데 일부를 새로운 배열로 만들어 반환한다.
등록된 댓글이 없습니다.
34. 연산자 좌우의 검색어를 모두 포함하는 데이터를 찾는 정보검색 연산자는?
- ① OR
- ② NOT
- ③ AND
- ④ AND NOT
등록된 댓글이 없습니다.
35. 문서간의 이동이나 한 문서 내에서의 이동을 위해 사용되는 링크를 의미하며, 특정한 단어나 그림을 선택하여 이동과 연결된 다른 문서나 미디어로 이동하는 역할을 하는 것은?
- ① HTTP Text Transfer Protocol
- ② Hyper Text Markup Language
- ③ Hyperlink
- ④ Browser
등록된 댓글이 없습니다.
36. 다음 HTML의 태그 중 문서의 본문 내용이 들어가는 것은?
- ① <HTML></HTML>
- ② <HEAD></HEAD>
- ③ <BODY></BODY>
- ④ <FONT></FONT>
등록된 댓글이 없습니다.
37. 다음 인터넷의 역사 중 가장 나중에 일어난 것은?
- ① 웹 브라우저인 넷스케이프가 등장하였다.
- ② Gopher, WALS서비스를 시작하였다.
- ③ TCP/IP 프로토콜 표준으로 채택되었다.
- ④ USENET 서비스가 시작되었다.
등록된 댓글이 없습니다.
38. 인터넷 프로토콜(IP)에 대한 설명으로 옳지 않은 것은?
- ① IP는 연결형 서비스를 제공하므로 신뢰성 있는 서비스를 제공한다.
- ② IP는 TCP, UDP, ICMP, IGMP 데이터를 전송하는 중요한 역할을 수행한다.
- ③ IP 테이터그램은 목적지 호스트의 인터넷 주소를 포함한다.
- ④ IP동작 중 IP데이터그램의 상실, IP테이터그램의 중복과 같은 오류를 발생하기도 한다.
등록된 댓글이 없습니다.
39. 인물 정보를 대상으로 데이터베이스를 구축하여 전자우편 주소 등의 정보를 제공해 주는 사이트를 일컫는 용어는?
- ① 비비시모(Vivisomo)
- ② 옐로우페이지(Yellow Page)
- ③ 화이트페이지(White Page)
- ④ 옐로우북(Yellow Book)
등록된 댓글이 없습니다.
40. 광대역 서비스 중 인터페이스 간의 연결을 제공하고, 데이터 전송만을 담당하는 베어러서비스와 관련이 적은 계층은?
- ① 물리계층
- ② 데이터링크 계층
- ③ 네트워크 계층
- ④ 전송 계층
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 다음 중 Photoshop 파일로 옳은 것은?
- ① default.asp
- ② index.html
- ③ main.psd
- ④ script.js
등록된 댓글이 없습니다.
42. 다음은 컴퓨터 그래픽스의 역사 중 어느 시대에 대한 설명인가?

- ① 1960년대
- ② 1970년대
- ③ 1980년대
- ④ 1990년대
등록된 댓글이 없습니다.
43. 어느 특정분야에서 우수한 상대를 표적 삼아 성과차이를 비교하여 이를 극복하기 위해 상대의 뛰어난 점을 배우면서 자기혁신을 추구하는 기법을 무엇이라 하는가?
- ① 벤치마킹
- ② UI디자인
- ③ 프로모션
- ④ 컨셉개발
등록된 댓글이 없습니다.
44. 다음 중 웹사이트에 등재할 이미지의 크기가 클 경우, 크기를 조정하기 위한 가장 올바른 방법은?
- ① 웹에서 소스 수정으로 사이즈를 조정한다.
- ② 드림위버에서 이미지 크기를 줄인다.
- ③ 포토샵의 이미지 사이즈에서 픽셀 수를 줄인다.
- ④ 나모에서 웹용으로 저장할 때 Quality를 낮춘 다.
등록된 댓글이 없습니다.
45. 웹 그래픽 제작에서 백그라운드 이미지 삽입에 관한 설명으로 가장 적합하지 않은 것은?
- ① 줄무늬를 배경 이미지로 제작
- ② 도형을 이용한 패턴 제작
- ③ 부드러운 그라데이션 제작
- ④ 동영상을 배경 이미지로 제작
등록된 댓글이 없습니다.
46. 컴퓨터그래픽스 시스템의 입력장치에 해당하지 않은 것은?
- ① 디지타이저
- ② 스캐너
- ③ 마우스
- ④ 플로터
등록된 댓글이 없습니다.
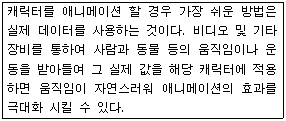
47. 다음이 설명하고 있는 애니메이션 제작과정은?

- ① 모델링
- ② 레코딩
- ③ 렌더링
- ④ 모션캡쳐
등록된 댓글이 없습니다.
48. 물체의 윤곽선이 낮은 해상도에서 곡선이나 사선을 표현하였을 때 계단 모양 또는 지그재그 모양으로 나타나게 되는데 이때 나타나는 부자연스러움을 없애기 위해 픽셀의 그리드에 단계별 회색을 넣어 계단 현상을 없애주는 것을 무엇이라 하는가?
- ① 듀오톤(Duo tone)
- ② 셰이브(Shape)
- ③ 안티앨리어스(Anti-alias)
- ④ 하프톤(half tone)
등록된 댓글이 없습니다.
49. 컴퓨터 그래픽스에서 문자를 표현하기 위한 기본단위는?
- ① 워드(word)
- ② 픽셀(pixle)
- ③ 바이트(byte)
- ④ 텍셀(texel)
등록된 댓글이 없습니다.
50. 일반적으로 포토샵에서 웹페이지를 제작하기 위해 가장 적당한 이미지 해상도는?
- ① 72dpi
- ② 100dpi
- ③ 150dpi
- ④ 200dpi
등록된 댓글이 없습니다.
51. 스코어, 캐스트, 페이트, 링고로 구성되어 있는 애니메이션 저작도구는?
- ① Premiere
- ② Paint shop
- ③ Director
- ④ 3D Studio Max
등록된 댓글이 없습니다.
52. 내비게이션에 관한 설명 중 가장 거리가 먼 것은?
- ① 일관성 있는 내비게이션을 만들어야 한다.
- ② 로딩 속도를 고려해야 한다.
- ③ 최대한 많은 메뉴를 만들어야 한다.
- ④ 링크가 끊어진 페이지가 없어야 한다.
등록된 댓글이 없습니다.
53. 웹 사이트의 가상경로를 예상하여 기획하는 것으로 웹 사이트의 설계도이며 구체적인 작업 지침서 역할을 하는 것은?
- ① 시안
- ② 레이아웃
- ③ 네비게이션
- ④ 스토리보드
등록된 댓글이 없습니다.
54. 다음 중 모니터 해상도를 나타내는 픽셀에 관한 설명으로 틀린 것은?
- ① Picture와 Element의 합성어이다.
- ② 이미지의 최소단위이다.
- ③ 픽셀의 수치가 낮을수록 이미지 해상도가 높다.
- ④ PPI는 Pixl Per Inch의 약자이다.
등록된 댓글이 없습니다.
55. 변화되는 여러 개의 장면을 연속적으로 나타내어, 움직이는 것처럼 표현하는 기술은?
- ① 맵핑
- ② 모델링
- ③ 크로마키
- ④ 애니메이션
등록된 댓글이 없습니다.
56. 다음이 설명하고 있는 것은 ?

- ① 이미지
- ② 클레이
- ③ 컷아웃
- ④ 플래시
등록된 댓글이 없습니다.
57. 플래시에서 맨 앞과 맨 끝 키 프레임에만 변화를 주면 중간과정을 만들어 주는 것을 무엇이라고 하는가?
- ① 프레임
- ② 트위닝
- ③ 오니언스킨
- ④ 플레이헤드
등록된 댓글이 없습니다.
58. 다음 중 동영상 관련 파일포맷으로 옳지 않은 것은?
- ① asf
- ② wmv
- ③ avi
- ④ xml
등록된 댓글이 없습니다.
59. 콘텐츠가 서로 조화를 이루어 논리적으로 보일 수 있도록 시각적 계층구조를 만드는 것을 무엇이라 하는가?
- ① 웹 타이포그라피 디자인
- ② 웹 컬러 디자인
- ③ 웹 레이아웃 디자인
- ④ 내비게이션 디자인
등록된 댓글이 없습니다.
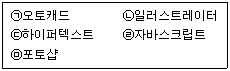
60. 다음 소프트웨어 중 2D 평면 디자인을 할 때 사용하는 소프트웨어로만 나열된 것은?

- ① (ㄱ)(ㄴ)
- ② (ㄷ)(ㄹ)
- ③ (ㄷ)(ㅁ)
- ④ (ㄴ)(ㄹ)
등록된 댓글이 없습니다.