웹디자인기능사(2009. 3. 29.) 시험일자 : 2009년 3월 29일
1과목 : 디자인 일반
1. 다음 중 실내 공간을 목적별로 분류한 대상이 아닌 것은?
- ① 생활 공간 (living space)
- ② 가구 공간 (furniture space)
- ③ 공공 공간 (public space)
- ④ 작업 공간 (work space)
등록된 댓글이 없습니다.
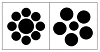
2. 다음 그림에서 느껴지는 착시현상으로 가장 옳은 것은?

- ① 수평·수직의 착시
- ② 상·하 방향 과대 착시
- ③ 면적의 착시
- ④ 대비의 착시
등록된 댓글이 없습니다.
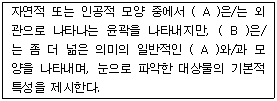
3. 다음 ( ) 안에 들어갈 알맞은 용어는?

- ① A : 점, B : 형
- ② A : 선, B : 형태
- ③ A : 형, B : 면
- ④ A : 형, B : 형태
등록된 댓글이 없습니다.
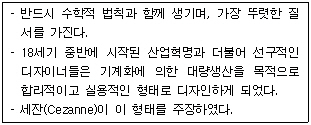
4. 다음이 설명하고 있는 형태는?

- ① 유기적 형태
- ② 기하학적 형태
- ③ 윤곽형 형태
- ④ 추상적 형태
등록된 댓글이 없습니다.
5. 다음 중 실용성과 효용성에 관련되는 디자인의 조건으로 가장 적합한 것은?
- ① 독창성
- ② 심미성
- ③ 경제성
- ④ 합목적성
등록된 댓글이 없습니다.
6. 따뜻한 색채는 차가운 색채와 함께 있을 때 더욱 따뜻하게 느껴지고, 차가운 색채도 따뜻한 색채와 함께 있을 때 더욱 호소력이 강해지는 색의 대비로 옳은 것은?
- ① 명도대비
- ② 색상대비
- ③ 동시대비
- ④ 한란대비
등록된 댓글이 없습니다.
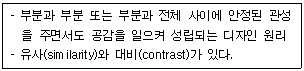
7. 다음이 설명하고 있는 디자인 원리는?

- ① 통일
- ② 변화
- ③ 균형
- ④ 조화
등록된 댓글이 없습니다.
8. 다음 중 디자인의 율동감을 더욱 강조할 수 있는 요소가 아닌 것은?
- ① 반복
- ② 점이
- ③ 강조
- ④ 착시
등록된 댓글이 없습니다.
9. 다음 중 식욕을 돋궈주는 색은?
- ① 검정
- ② 주황
- ③ 회색
- ④ 파랑
등록된 댓글이 없습니다.
10. 컬러TV, 조명등에 활용되는 혼합방식은?
- ① 감산혼합
- ② 가산혼합
- ③ 계시가법혼합
- ④ 중간혼합
등록된 댓글이 없습니다.
11. 다음 설명에 해당하는 것은?

- ① 색순응
- ② 명순응
- ③ 명시성
- ④ 채색성
등록된 댓글이 없습니다.
12. 디자인 요소 중 길이와 방향만을 나타내는 것은?
- ① 점
- ② 선
- ③ 면
- ④ 입체
등록된 댓글이 없습니다.
13. 인간이 볼 수 있는 가시광선의 파장 범위는?
- ① 380nm~780nm
- ② 850nm~1100nm
- ③ 1150nm~1400nm
- ④ 1450nm~1650nm
등록된 댓글이 없습니다.
14. 색광 혼합의 3원색이 아닌 것은?
- ① 빨강(RED)
- ② 파랑(BLUE)
- ③ 녹색(GREEN)
- ④ 노랑(YELLOW)
등록된 댓글이 없습니다.
15. 다음 중 색채 계획상 유의할 점으로 거리가 가장 먼 것은?
- ① 안정성
- ② 사회성
- ③ 심미성
- ④ 도덕성
등록된 댓글이 없습니다.
16. 물체의 표면이 가지고 있는 특징의 차이를 시각과 촉각을 통하여 느낄 수 있는 성질을 의미하는 것은?
- ① 색감
- ② 항상성
- ③ 고유성
- ④ 질감
등록된 댓글이 없습니다.
17. 색의 3속성을 3차원의 공간 속에 계통적으로 배열한 것을 무엇이라 하는가?
- ① 계시입체
- ② 표색계
- ③ 색상환
- ④ 색입체
등록된 댓글이 없습니다.
18. 다음 중 디자인과 관계된 용어 해설이 잘못된 것은?
- ① 방향(direction) : 한정된 공간 안에서 형태들의 위치나 정렬에 의해 나타나는 시각적 동세
- ② 율동(rhythm) : 한 개나 또는 그 이상의 요소가 서로 상반되게 배치됨으로써 나타나는 상황
- ③ 반복(repetition) : 시각적 형식 안에서 하나 또는 그 이상의 요소가 계속적으로 되풀이 되는 것
- ④ 비대칭(asymmetry) : 상대적으로 양쪽이 서로 같지 않은 상태나 정렬
등록된 댓글이 없습니다.
19. 빛이 눈의 망막 위에서 해석되는 과정에서 혼색효과를 가져다주는 가법혼색으로 점묘파 화가들이 많이 사용하였고, 디더링의 혼색원리이기도 한 혼합방법을 무엇이라 하는가?
- ① 병치혼합
- ② 감색혼합
- ③ 중간혼합
- ④ 회전혼합
등록된 댓글이 없습니다.
20. 다음 중 시각 디자인의 분류가 아닌 것은?
- ① 광고 디자인
- ② 포스터 디자인
- ③ 실내 디자인
- ④ 잡지 디자인
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. 기존의 단어중심 검색방법과는 달리 문장 단위로 검색함으로써 좀 더 정확도를 높이는 검색방법은?
- ① 키워드 검색
- ② 자연어 검색
- ③ 이미지 검색
- ④ 색인 검색
등록된 댓글이 없습니다.
22. 다음 중 윈도즈 기반의 웹 브라우저가 아닌 것은?
- ① Samba
- ② Internet Explorer
- ③ Netscape Navigator
- ④ Mosaic
등록된 댓글이 없습니다.
23. 다음 중 인터넷의 활용에 대한 기능으로 그 성격이 다른 것은?
- ① E-mail
- ② FTP
- ③ Telnet
- ④ IRC
등록된 댓글이 없습니다.
24. 다음 중 HTML 문서의 주석문 태그는?
- ① <?-- 주석 ??->
- ② <!-- 주석 -->
- ③ <*-- 주석 -?
- ④ <&-- 주석 -->
등록된 댓글이 없습니다.
25. 다음 중 해커들이 해킹할 때 가장 많이 사용하는 인터넷서비스는?
- ① TELNET
- ② FTP
- ③ E?MAIL
- ④ GOPHER
등록된 댓글이 없습니다.
26. 자바스크립트 변수의 정의에 대한 설명으로 틀린 것은?
- ① 대·소문자를 구분한다.
- ② 특수 기호 사용이 가능하다.
- ③ 예약어는 변수로 사용할 수 없다.
- ④ 반드시 영문자나 언더바(_)로 시작한다.
등록된 댓글이 없습니다.
27. 다음 중 HTML 문서에 삽입되는 자바 프로그램으로 게임 혹은 대화형 페이지를 만드는데 효과적으로 사용될 수 있는 것은?
- ① 컨트롤
- ② 컴포넌트
- ③ 클래스
- ④ 애플릿
등록된 댓글이 없습니다.
28. 다양한 형태의 네트워크에 연결된 어떤 컴퓨터라도 다른 컴퓨터와 상호 통신을 할 수 있도록 하며, 인터넷의 기본 프로토콜(protocol)로 발전한 것은 무엇인가?
- ① FDDI
- ② SSU/TU
- ③ TCP/IP
- ④ ARPNET
등록된 댓글이 없습니다.
29. 다음 링크 관련 태그 중 하나의 문서에서 다른 문서로 연결할 때나 자신의 이메일 주소와 연결할 때 사용하는 태그로 옳은 것은?
- ① <L>
- ② <C>
- ③ <TR>
- ④ <A>
등록된 댓글이 없습니다.
30. 전자우편(e?mail)에 대한 설명으로 틀린 것은?
- ① 컴퓨터 통신망을 통하여 다른 사람에게 서신을 교환하는 것을 의미한다.
- ② 컴퓨터로 작성된 서신은 매우 빠르게 여러 사람에게 동시에 전송할 수 있다.
- ③ 작성된 서신과 함께 각종 디지털 정보를 함께 보낼 수 있다.
- ④ 메일을 보낼 때 사용하는 일반적인 프로토콜은 FTP이고, 받을 때 사용되는 프로토콜은 POP1을 가장 많이 사용된다.
등록된 댓글이 없습니다.
31. 일반적인 웹 브라우저의 기능으로 옳지 않은 것은?
- ① 웹 페이지의 저장 및 인쇄
- ② 최근 방문한 URL의 목록제공
- ③ 소스 파일 보기
- ④ 멀티미디어를 이용한 홈페이지 제작
등록된 댓글이 없습니다.
32. 다음 중 인터넷 익스플로러에서 자주 방문하는 사이트의 URL을 등록해 놓는 기능은?
- ① 검색
- ② 기록
- ③ 즐겨찾기
- ④ 새로 고침
등록된 댓글이 없습니다.
33. 다음이 설명하고 있는 것은?

- ① CSS
- ② CGI
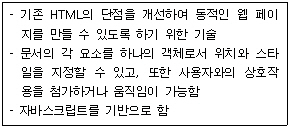
- ③ DHTML
- ④ XML
등록된 댓글이 없습니다.
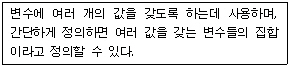
34. 다음은 무엇에 대한 설명인가?

- ① 이벤트핸들러
- ② 배열
- ③ 단항연산자
- ④ 예약어
등록된 댓글이 없습니다.
35. 인터넷에서 접근 가능한 여러 가지 자원들을 획득하기 위해 이들의 위치를 표시하는 주소형식을 무엇이라 하는가?
- ① HTML
- ② URL
- ③ DNS
- ④ XML
등록된 댓글이 없습니다.
36. 인터넷 프로토콜인 TCP와 UDP에 대한 설명으로 틀린 것은?
- ① TCP는 연결형 프로토콜이다.
- ② UDP는 비연결형 프로토콜이다.
- ③ TCP는 주로 안정성 있는 전송 매체를 사용하여 데이터를 빠르게 전송해야 하는 환경에서 사용된다.
- ④ UDP는 전송 데이터에 대한 전송 확인이나 신뢰성에 대한 고려가 없다.
등록된 댓글이 없습니다.
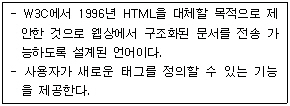
37. 다음 설명에 해당하는 것은?

- ① CSS
- ② DHTML
- ③ SOAP
- ④ XML
등록된 댓글이 없습니다.
38. 다음 여러 검색엔진에서 연산자 “*”가 검색 결과에 주는 영향이 다른 하나는?
- ① 구글 : 인터넷*
- ② 네이버 : 인터넷*
- ③ 알타비스타 : 인터넷*
- ④ 야후 : 인터넷*
등록된 댓글이 없습니다.
39. 홈페이지를 제작할 때 고려해야 할 사항으로 옳지 않은 것은?
- ① 웹에디터는 사용하기 쉽고 풍부한 기능을 가진 것이 좋다.
- ② 인트로(intro)는 어느 홈페이지든지 반드시 있어야 한다.
- ③ 멀티미디어 요소들을 적절히 활용하면 정보를 전달하는데 훨씬 효과적이다.
- ④ 도메인 명은 해당 홈페이지를 소유한 기관의 특성을 잘 나타내도록 만들어야 한다.
등록된 댓글이 없습니다.
40. OSI 7계층에 해당하지 않는 것은?
- ① 물리 계층
- ② 데이터 링크 계층
- ③ 네트워크 계층
- ④ 인터페이스 계층
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 다음 중 벡터기반의 그래픽 툴(tool)은?
- ① 포토샵
- ② 일러스트레이터
- ③ 페인터
- ④ 페인트샵 프로
등록된 댓글이 없습니다.
42. 웹상에서 사용되는 파일 포맷 중 GIF와 JPEG의 장점을 합친 형태로 GIF와는 달리 투명도 자체를 조절할 수 있는 특징을 가진 것은?
- ① AI
- ② PDF
- ③ PNG
- ④ PSD
등록된 댓글이 없습니다.
43. 웹페이지 작성시 레이아웃을 디자인할 때 부적합한 사항으로 옳은 것은?
- ① 단순하고 간결하며, 사용자가 쉽게 콘텐츠를 찾을 수 있도록 구성한다.
- ② 콘텐츠의 연결이 일관성 있고 논리적이어야 한다.
- ③ 세부 콘텐츠를 먼저 배치한 후에 중요한 콘텐츠를 배치한다.
- ④ 텍스트와 그래픽 요소를 적절히 조화시킨다.
등록된 댓글이 없습니다.
44. 다음 중 웹사이트 디자인 프로세스의 순서를 옳게 나열한 것은?
- ① 사이트 맵 그리기→기본디자인 구상하기→컨셉 정하기→세부디자인 구상하기
- ② 사이트 맵 그리기→컨셉 정하기→기본디자인 구상하기→세부디자인 구상하기
- ③ 컨셉 정하기→기본디자인 구상하기→세부디자인 구상하기→사이트 맵 그리기
- ④ 컨셉 정하기→사이트 맵 그리기→기본디자인 구상하기→세부디자인 구상하기
등록된 댓글이 없습니다.
45. 다음 ( )안에 공통으로 들어갈 알맞은 용어는?

- ① 텍스트(text)
- ② 템플릿(Template)
- ③ 컬러(Color)
- ④ 인터페이스(Interface)
등록된 댓글이 없습니다.
46. 다음 설명에 해당하는 3차원 모델링 방법은?

- ① 와이어 프레임 모델(Wire-frame model)
- ② 서페이스 모델(Surface model)
- ③ 솔리드 모델(Solid model)
- ④ 파라메트릭 모델(Parametric model)
등록된 댓글이 없습니다.
47. 1946년 미국의 “에커드”와 “모클리”에 의해 개발된 세계 최초의 컴퓨터는?
- ① 애플
- ② 맥킨토시
- ③ 에니악
- ④ IBM
등록된 댓글이 없습니다.
48. 다음 중 통신을 위한 그래픽 파일 포맷으로 자체 압축과 해독 효율이 높고 8비트 이미지파일 형식으로 가장 사용 빈도가 높은 것은?
- ① GIF
- ② PNG
- ③ TIFF
- ④ EPS
등록된 댓글이 없습니다.
49. 픽셀(pixel)에 대한 설명 중 잘못 된 것은?
- ① Picture와 element의 합성어이다.
- ② 디지털 이미지의 최소단위이다.
- ③ 이미지에서 한 픽셀의 위치정보는 직교좌표계의 x, y 좌표 값으로 표시한다.
- ④ 각 픽셀은 색심도(color depth)가 클수록 적은 색상을 표현하게 된다.
등록된 댓글이 없습니다.
50. 그래픽 편집 프로그램에 대한 설명으로 옳지 않은 것은?
- ① 컴퓨터상에 그림이나 문자, 도형 등을 편집할 수 있는 프로그램이다.
- ② 도안 작업, 페인팅, 리터칭을 가하여 합성을 하는 프로그램이 해당된다.
- ③ 대표적인 프로그램으로는 포토샵, 페인터, 일러스트레이터, 코렐드로우가 있다.
- ④ 건축, 인테리어의 3D 이미지와 방송용 영상만을 제작하는 프로그램이다.
등록된 댓글이 없습니다.
51. 케스케이딩 스타일 시트(Cascading Style Sheet)에 대한 설명 중 틀린 것은?
- ① HTML 요소의 기능을 확장한다.
- ② 통일된 문서 양식을 디자인 할 수 있다.
- ③ 문서의 형식을 다양하게 구성할 수 있다.
- ④ 다양한 이미지의 디자인 편집을 할 수 있다.
등록된 댓글이 없습니다.
52. 다음과 같이 웹 페이지를 작성할 경우 나타날 수 없는 파일 포맷 형식은?

- ① *.midi
- ② *.pdf
- ③ *.htm
- ④ *.swf
등록된 댓글이 없습니다.
53. 웹 사이트 기획시 좋은 정보구조 설계를 위해 고려해야 할 사항으로 옳지 않은 것은?
- ① 정보의 양
- ② 정보의 상하관계
- ③ 정보의 일관성
- ④ 정보의 모호성
등록된 댓글이 없습니다.
54. 컴퓨터 그래픽스 시스템 중 운영체제(Operating- System)에 대한 설명으로 가장 옳은 것은?
- ① 하드웨어와 응용프로그램 사이에 위치하여 전체적인 시스템 자원을 관리한다.
- ② 컴퓨터를 구성하는 모든 장치들이 원하는 대로 작동되도록 하는 장치이다.
- ③ 미디어처리장치와 입·출력장치, 그리고 정보를 저장하는 저장장치로 구별할 수 있다.
- ④ 컴퓨터가 인식하고 데이터를 처리할 수 있도록 외부정보를 이진부호로 바꿔 준다.
등록된 댓글이 없습니다.
55. 다음 중 웹 페이지를 디자인 하는 과정에서 가장 먼저 해야 되는 것은?
- ① 스토리보드 작성
- ② 문서화
- ③ 레이아웃 설계
- ④ 홍보 및 마케팅
등록된 댓글이 없습니다.
56. 웹디자인에 사용하기 위하여 사진이나 그림 등을 스캔 받을 때 나타나는 현상으로 스캔 받은 이미지에 물결무늬가 격자처럼 교차 되어 보이는 것을 무엇이라고 하는가?
- ① Dithering
- ② Scanning
- ③ Moire
- ④ Water Mark
등록된 댓글이 없습니다.
57. 웹 페이지 내에 애니메이션 장면이나 움직이는 이미지 광고를 삽입하고자 할 때 사용할 프로그램으로 거리가 먼 것은?
- ① FLASH
- ② IMAGE READY
- ③ DIRECTOR
- ④ PHOTOSHOP
등록된 댓글이 없습니다.
58. 3차원 대상물 표면에 2차원의 이미지를 입히는 과정을 무엇이라고 하는가?
- ① 쉐이딩(Shading)
- ② 안티 앨리아싱(Anti Aliasing)
- ③ 텍스처 매핑(Texture Mapping)
- ④ 필터링(Filtering)
등록된 댓글이 없습니다.
59. 다음이 설명하고 있는 웹 그래픽 제작 소프트웨어의 기능으로 옳은 것은?

- ① 레이어
- ② 레벨
- ③ 오브젝트
- ④ 심볼
등록된 댓글이 없습니다.
60. 다음이 설명하고 있는 것은?

- ① 오토캐드(Autocad)
- ② 포토샵(Photoshop)
- ③ 레이아웃(Layout)
- ④ 인터페이스(Interface)
등록된 댓글이 없습니다.